
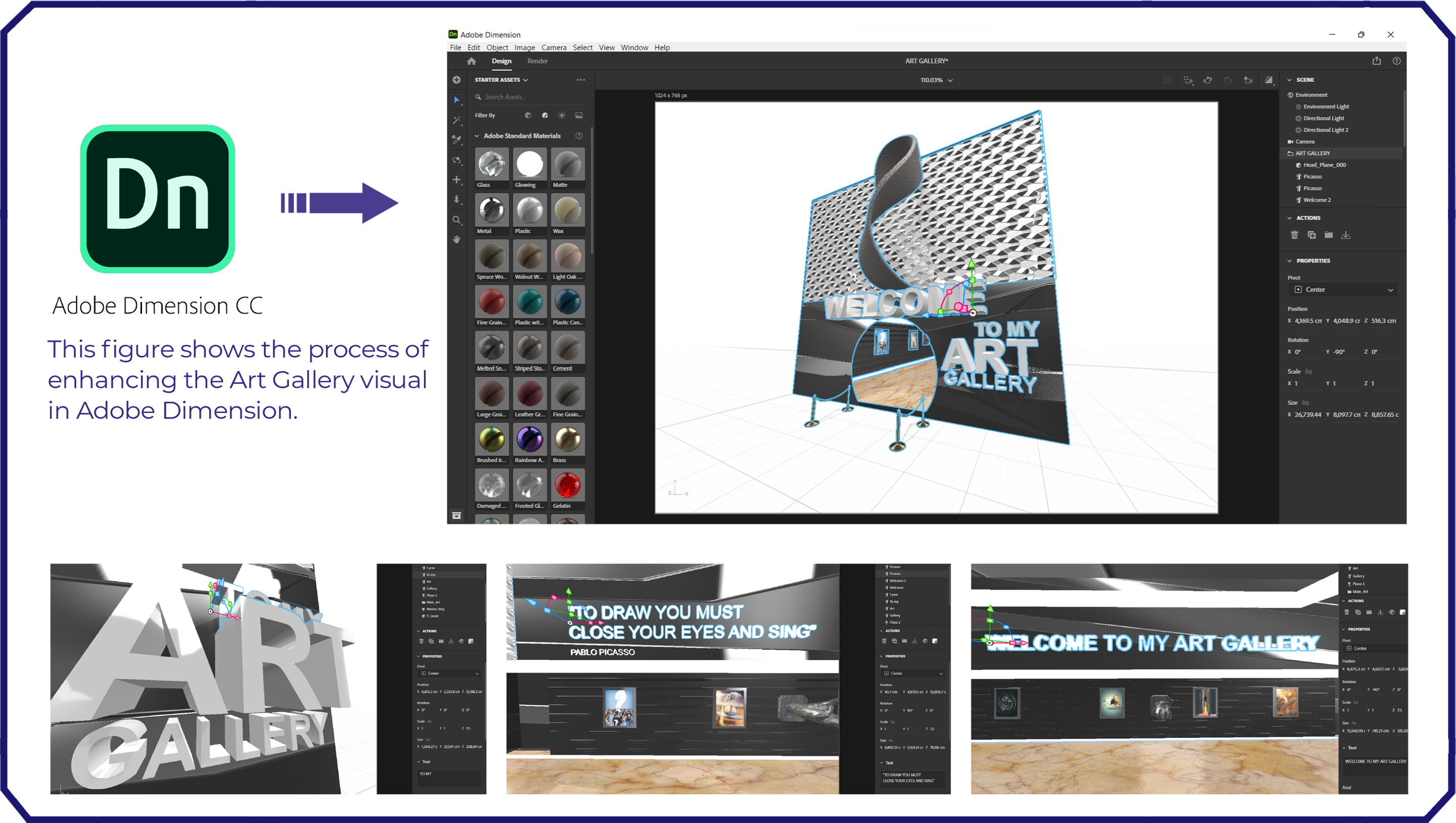
Texture Mapping:
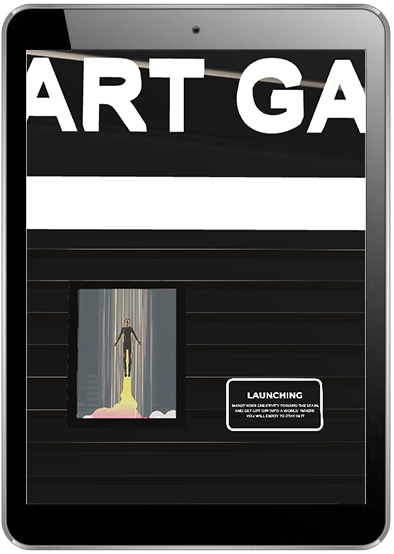
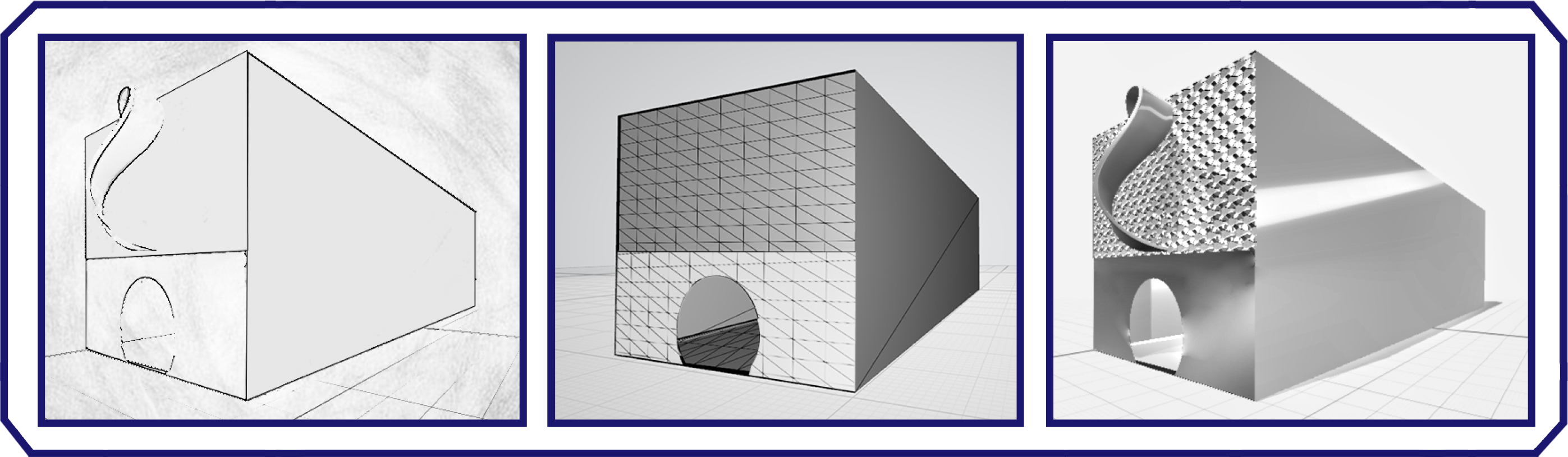
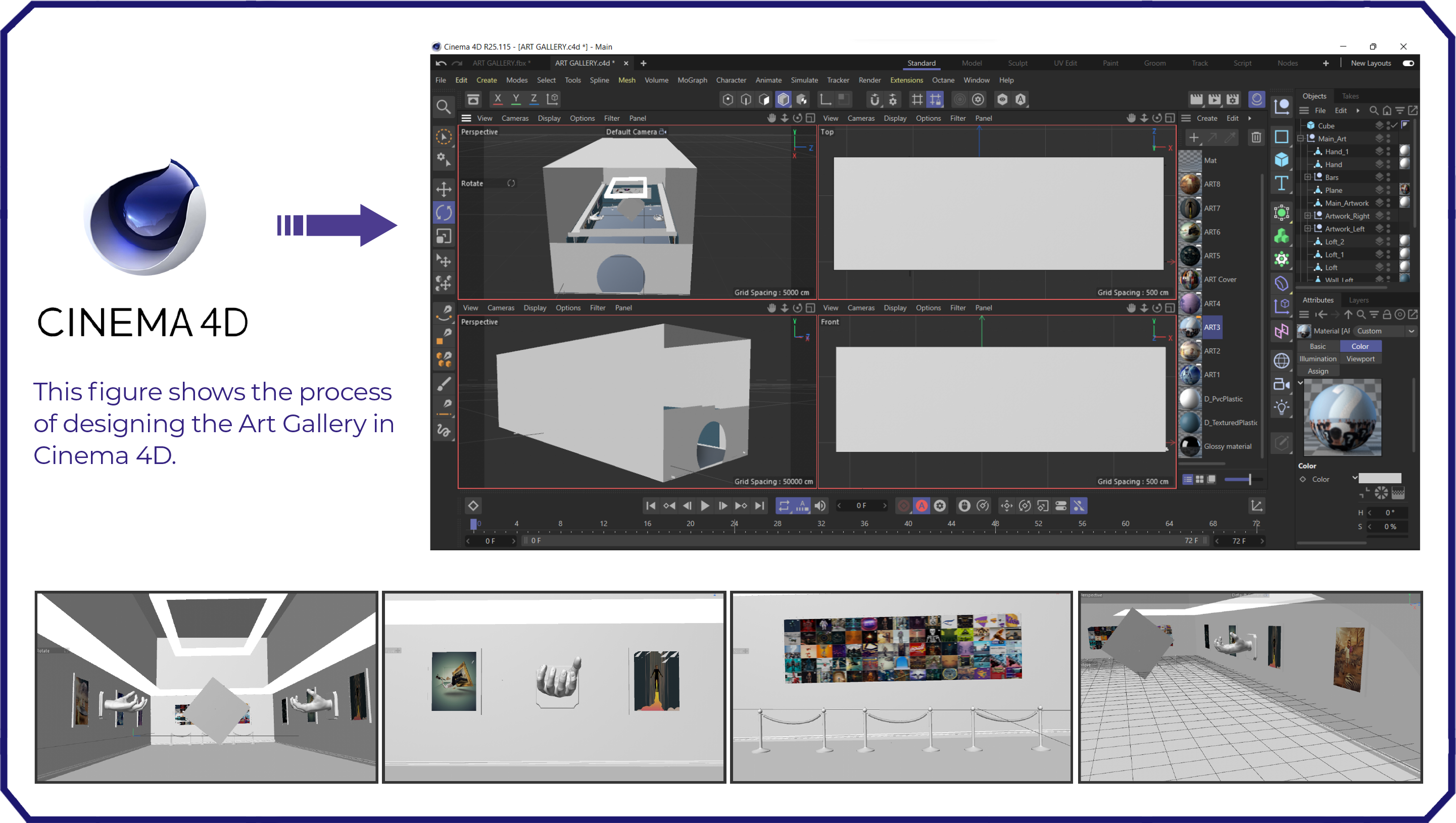
This figure shows the process of enhancing the Art Gallery visual in Adobe Dimension. Audience feedback highlighted the need for more realistic visuals to create a truly immersive AR experience. I'm committed to pushing the visual quality to make the gallery a standout and encourage repeat visits.

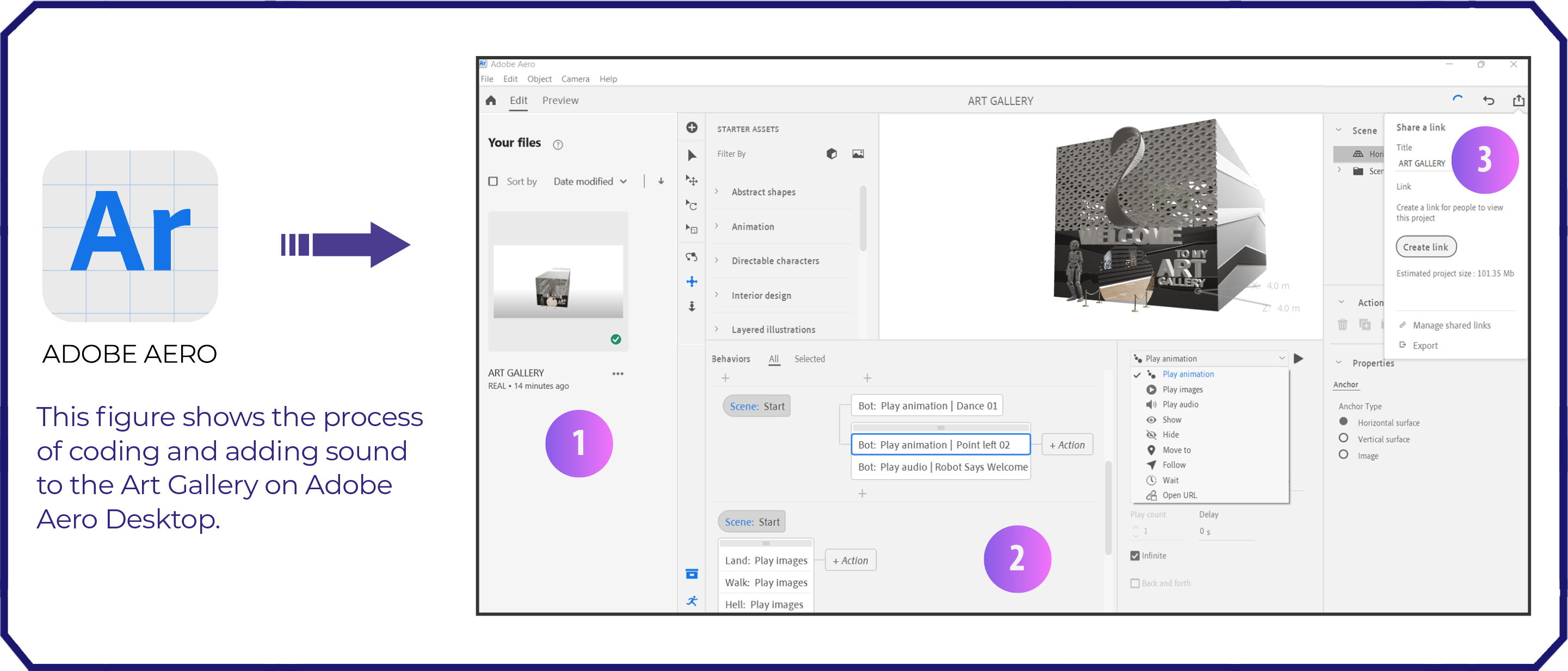
Coding in Aero:
Now that the scene is exported from Adobe Dimension as an Aero file, I can open it directly on the Aero desktop. From here, I can start coding, leveraging the Aero platform to add the necessary functionality and features to create an immersive augmented reality experience.

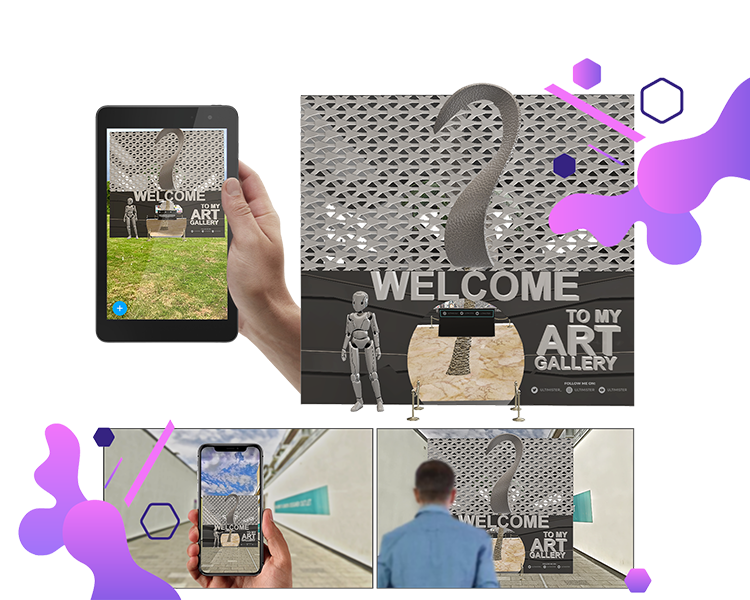
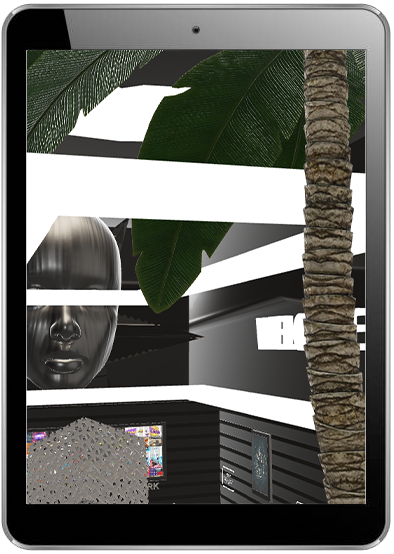
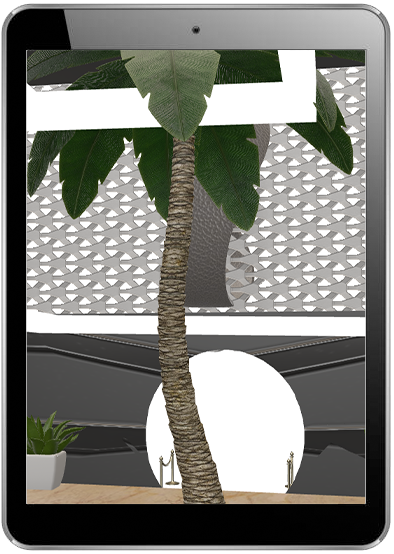
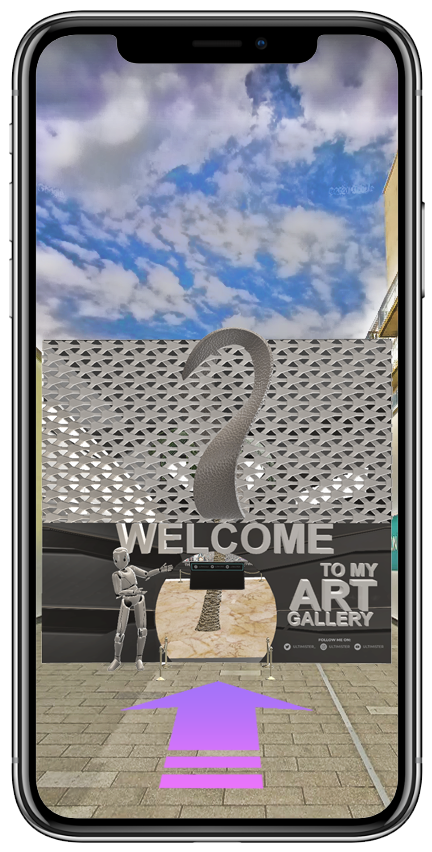
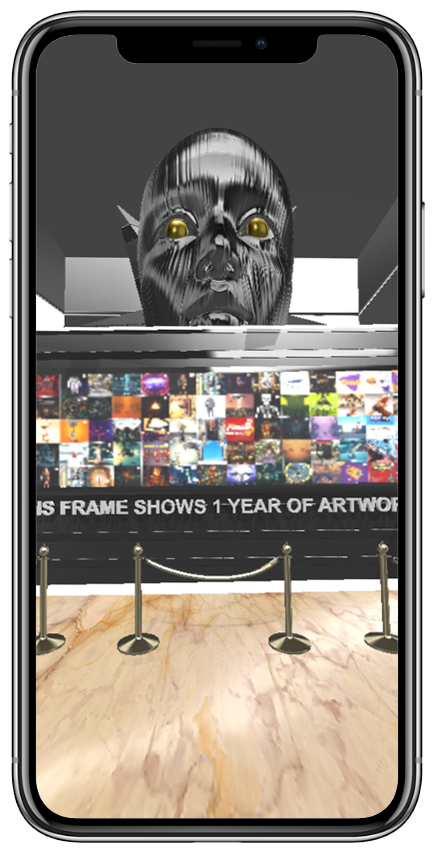
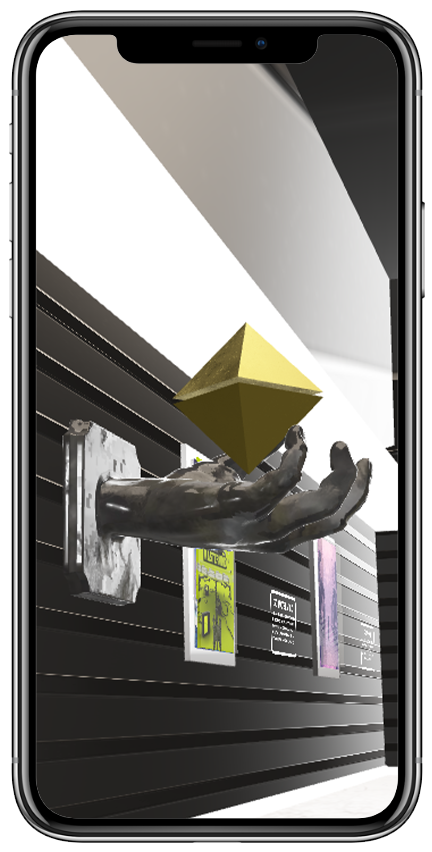
FINAL VISUAL DESIGN

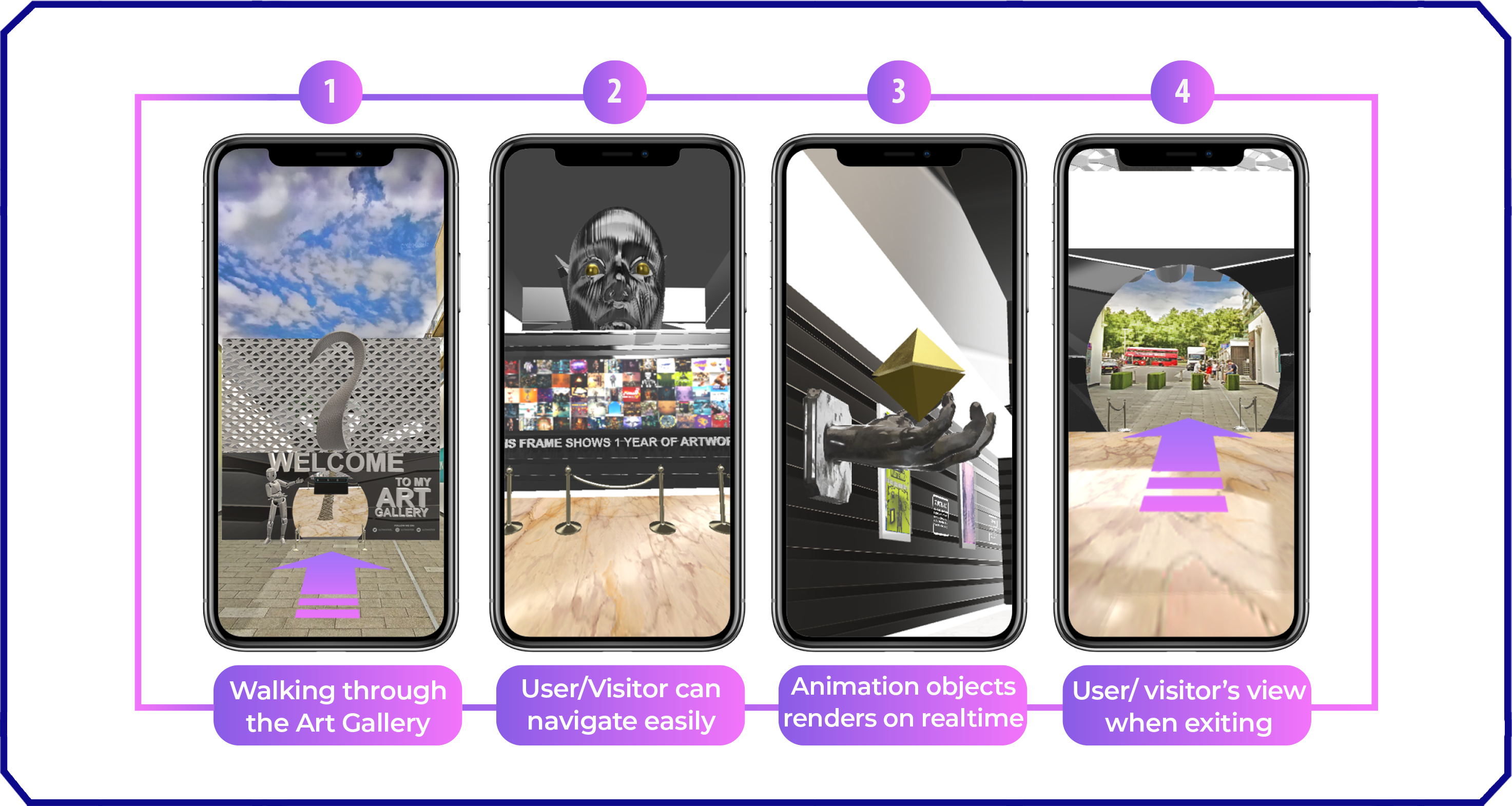
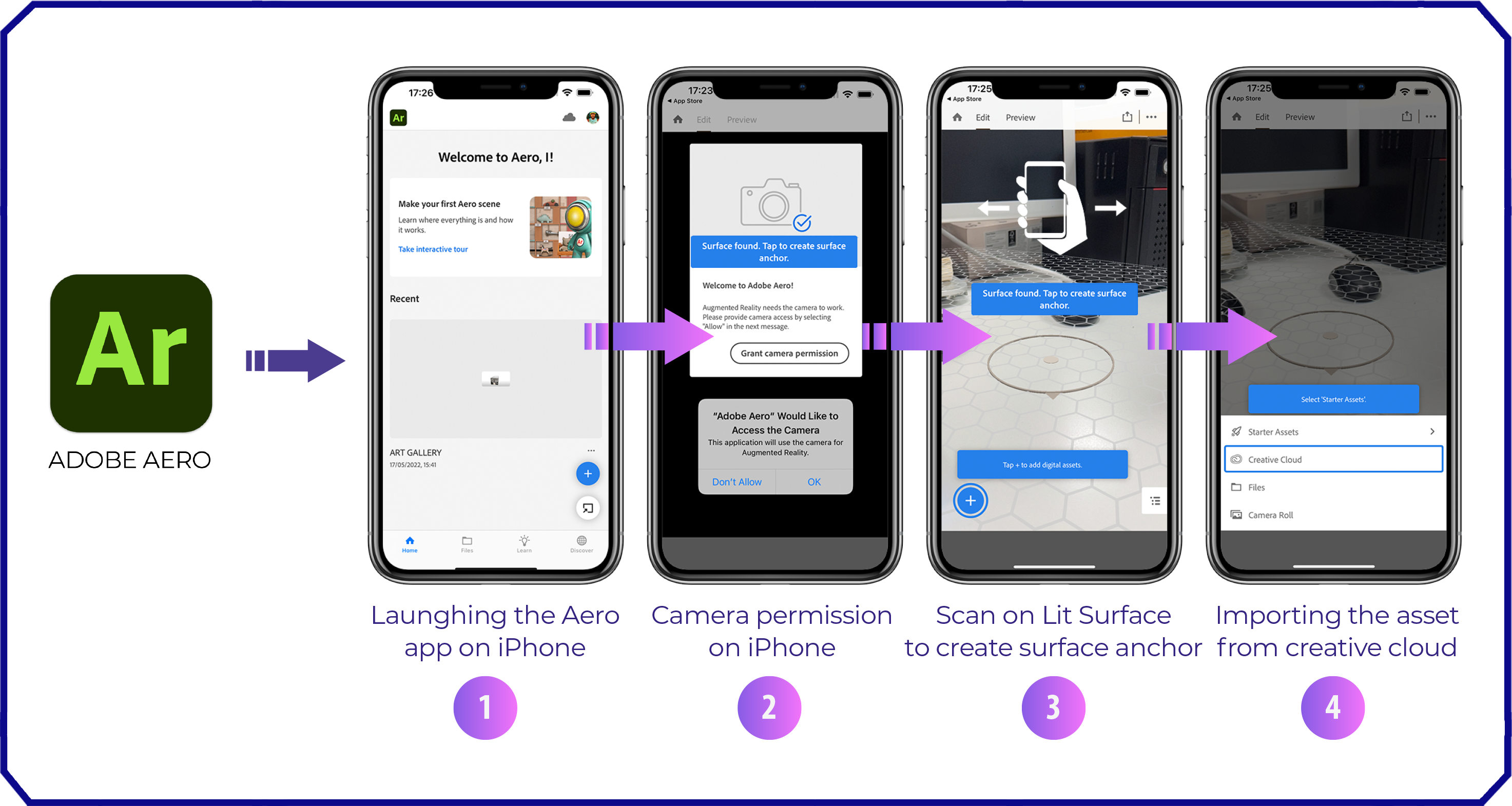
USABILITY TESTING
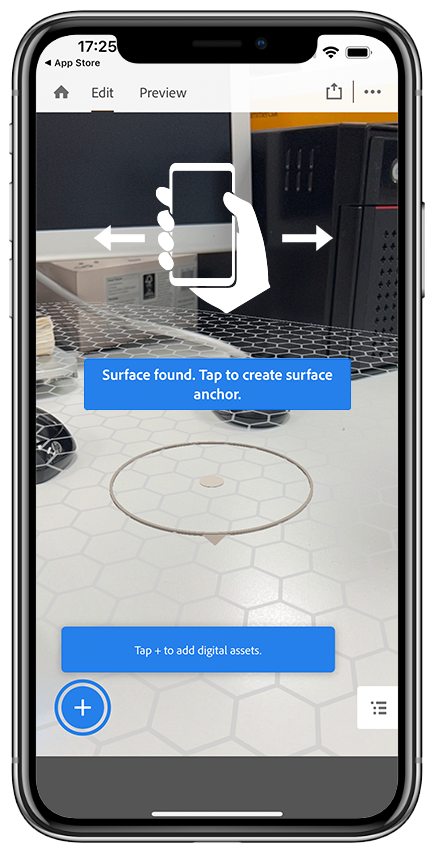
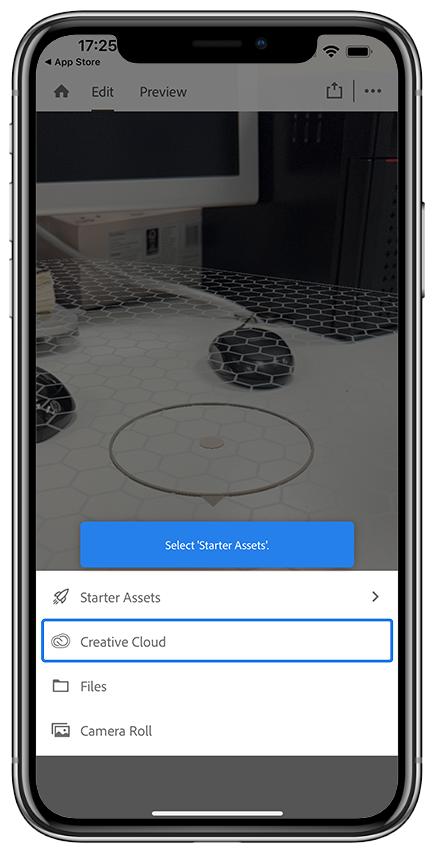
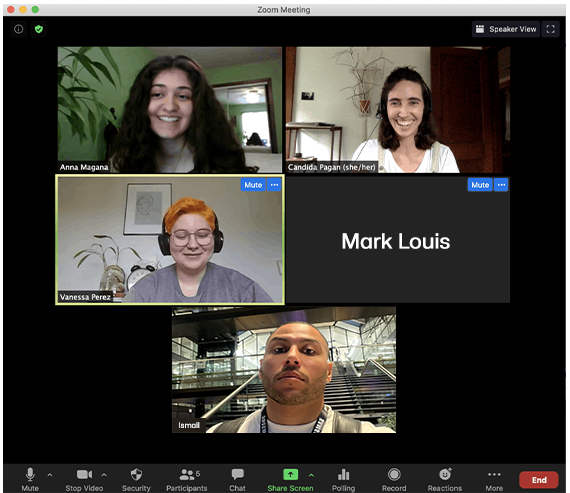
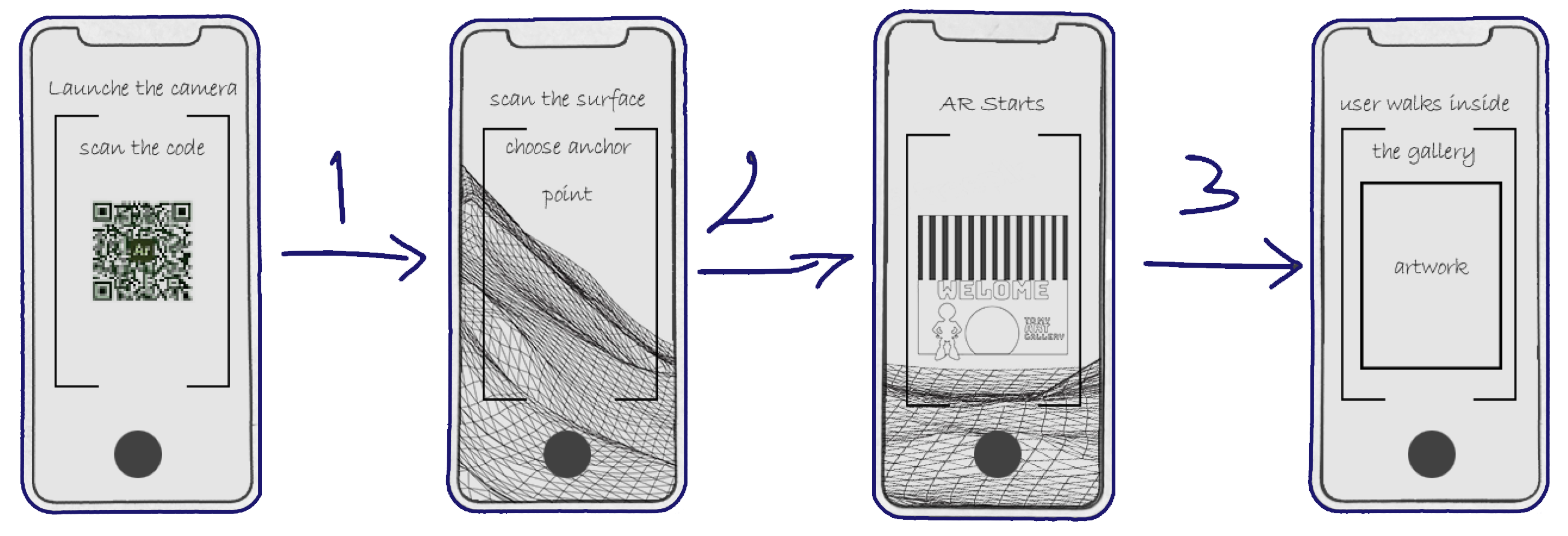
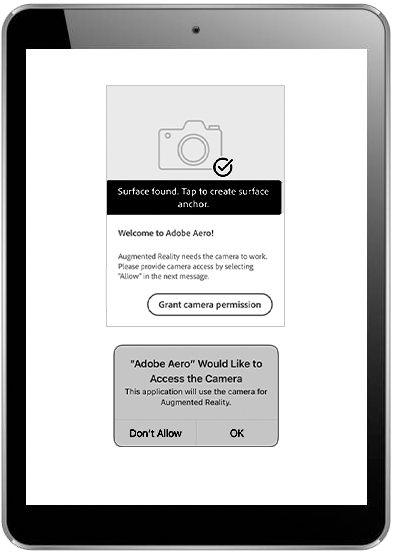
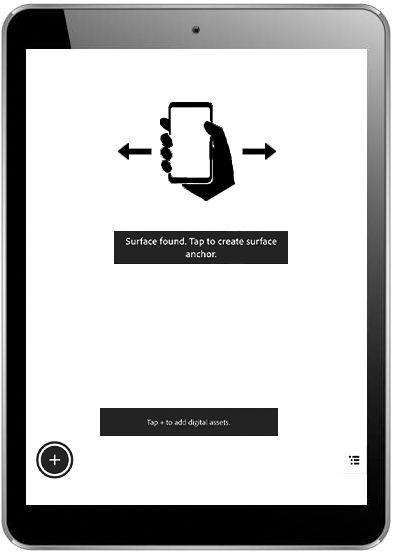
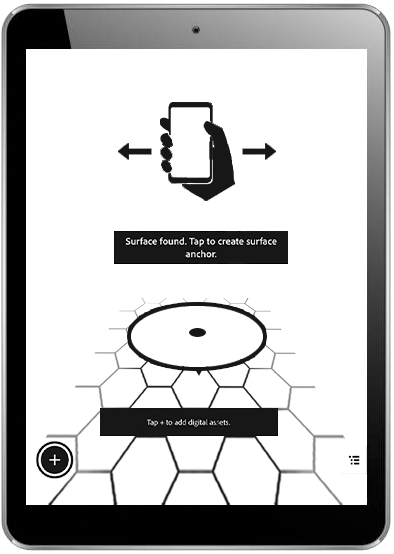
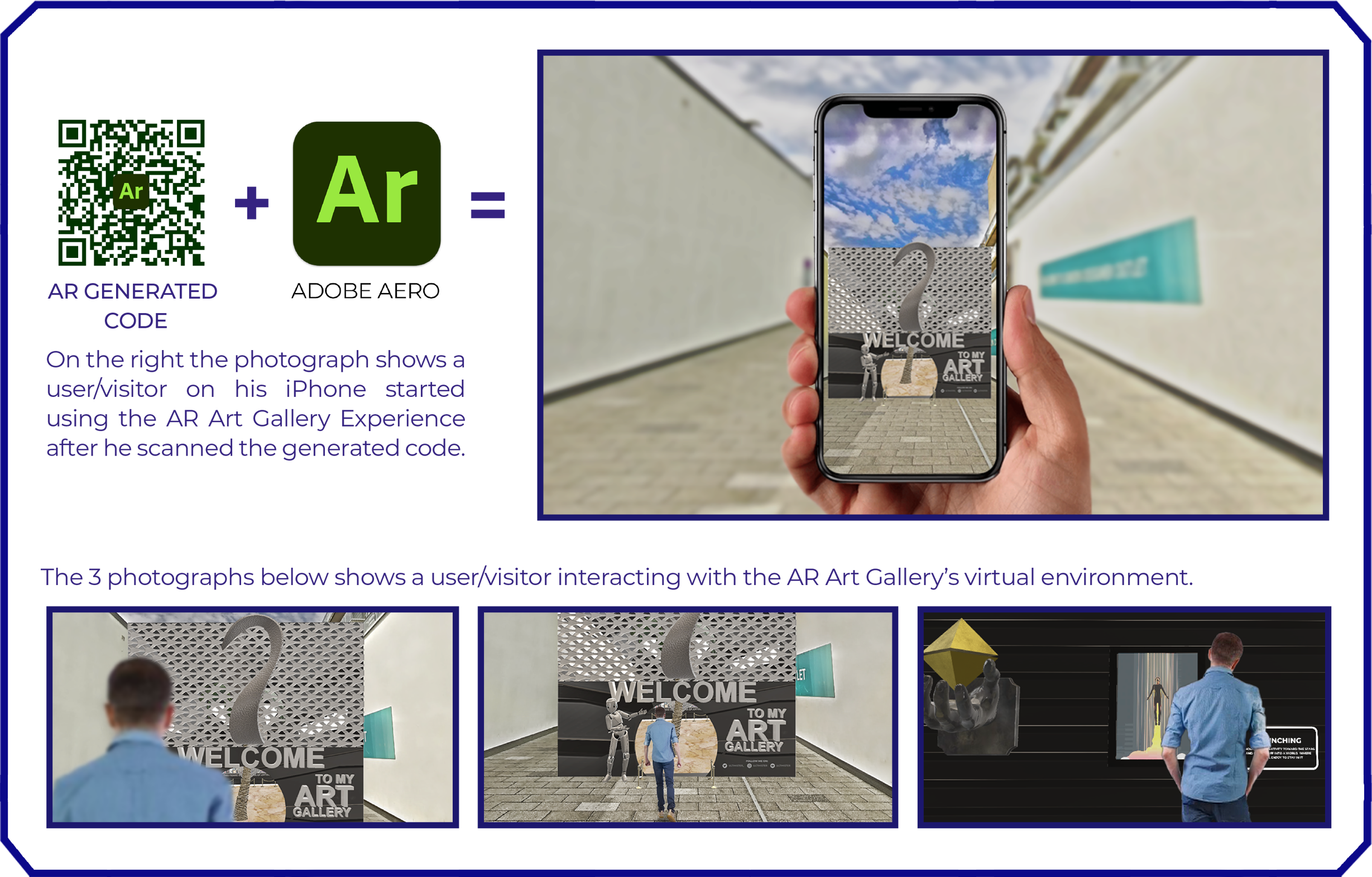
As previously established, the Aero app serves as the platform for this immersive experience. The following photographs provide a step-by-step guide to the testing process.

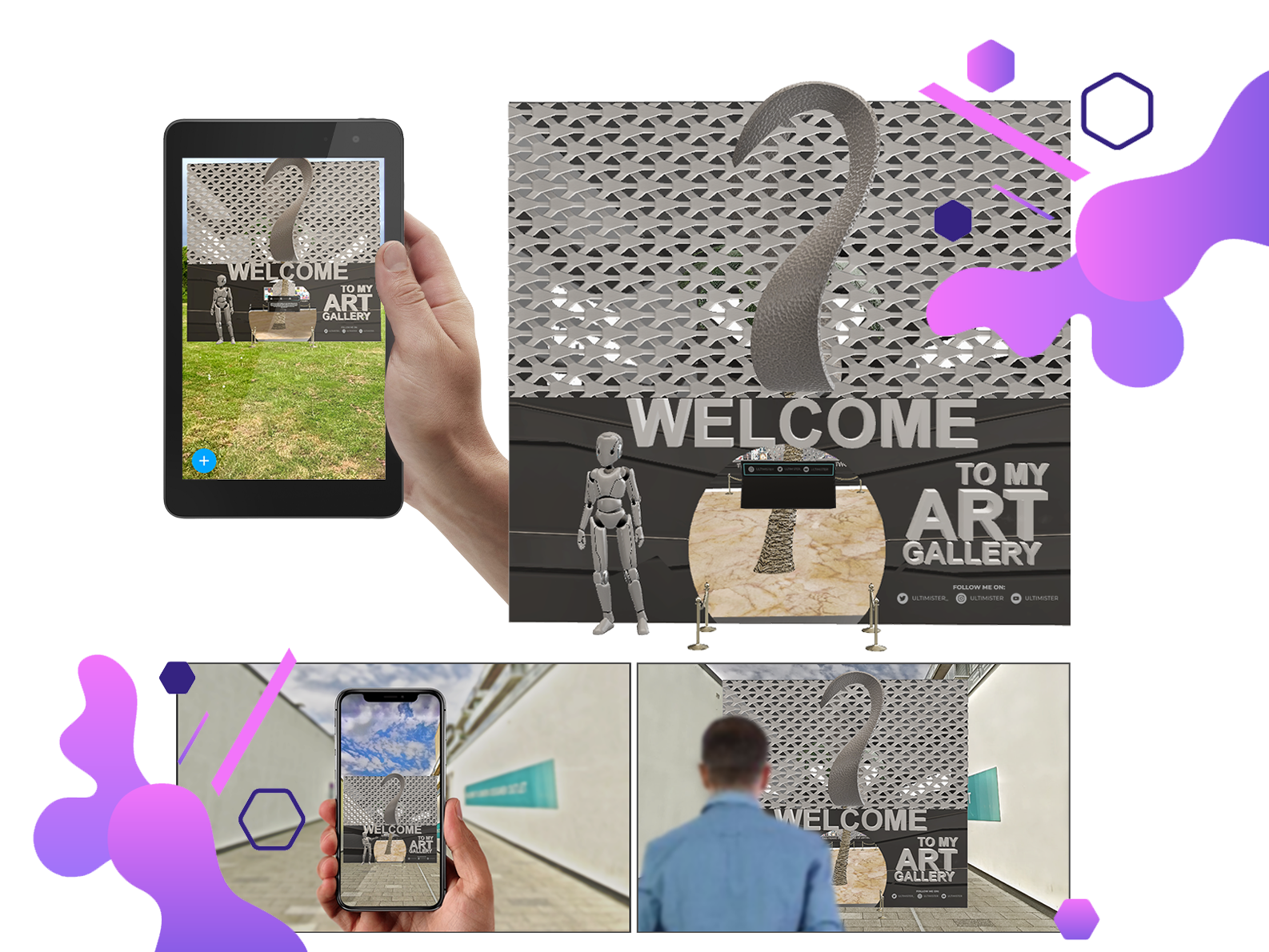
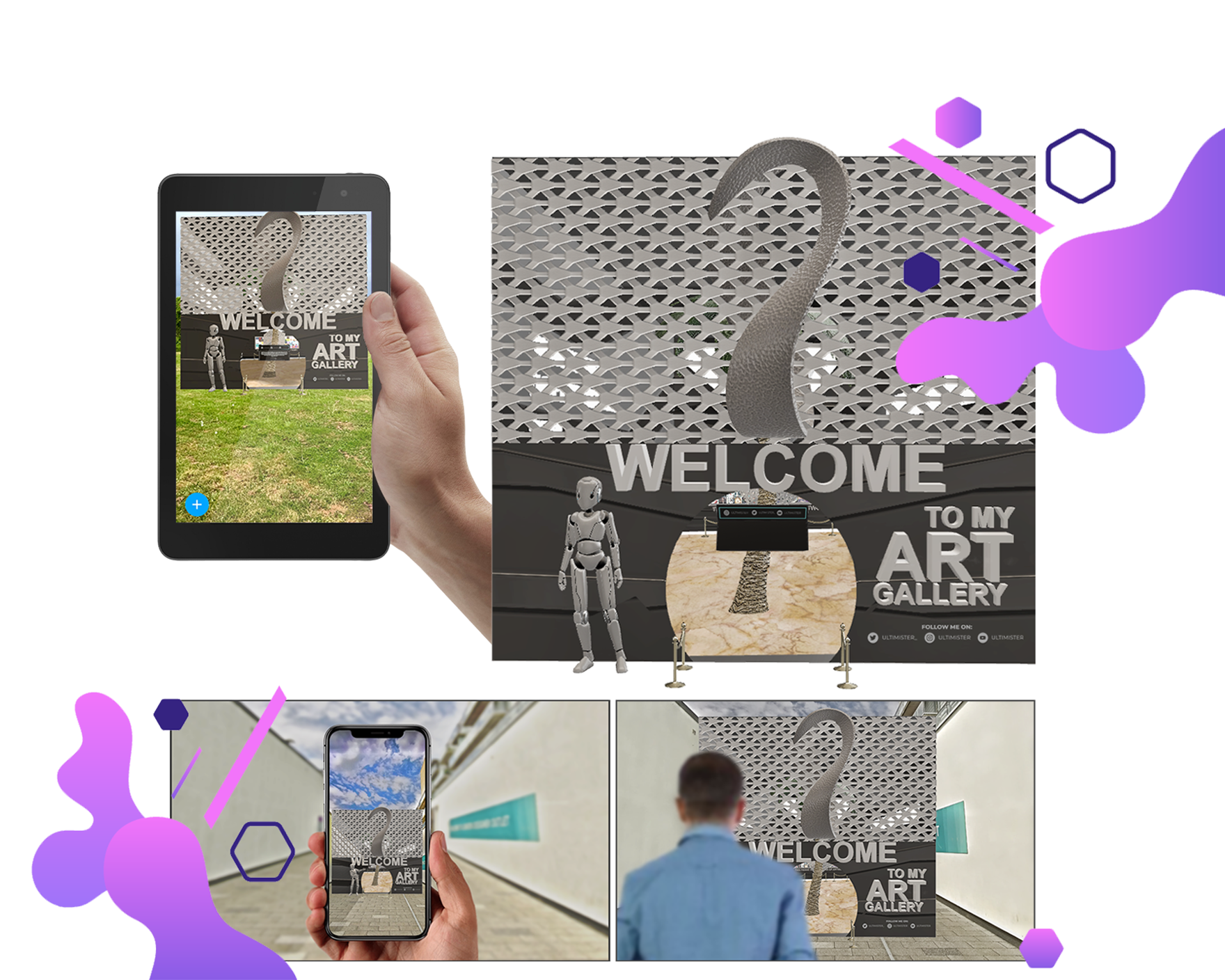
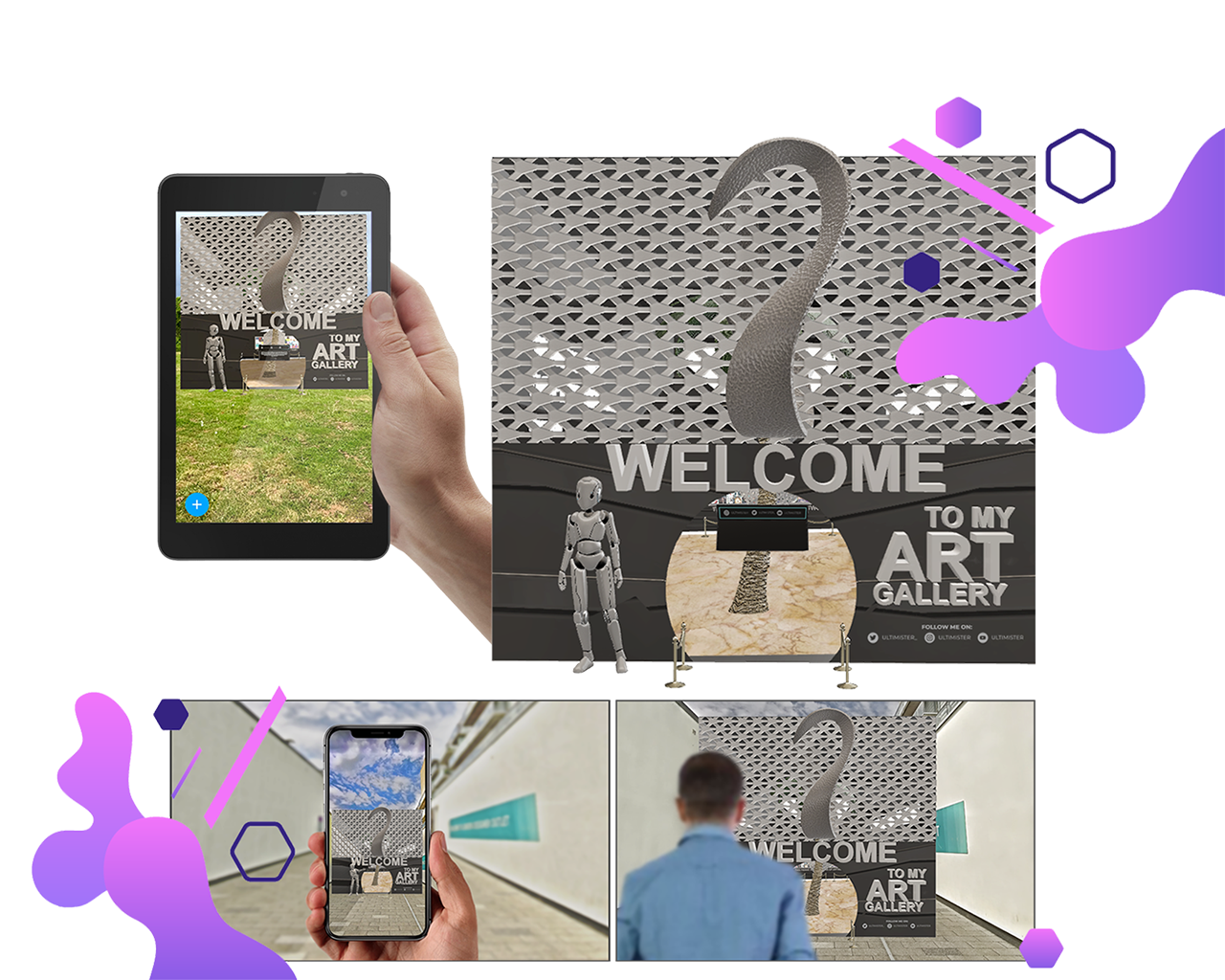
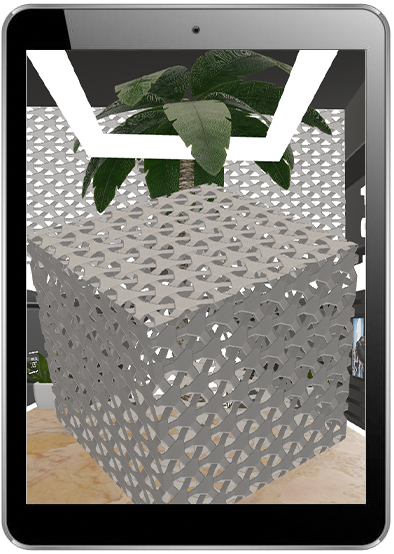
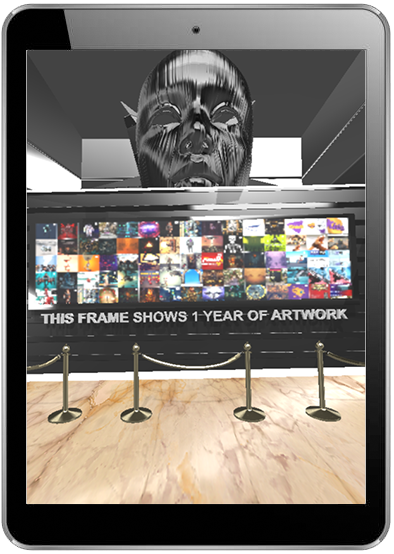
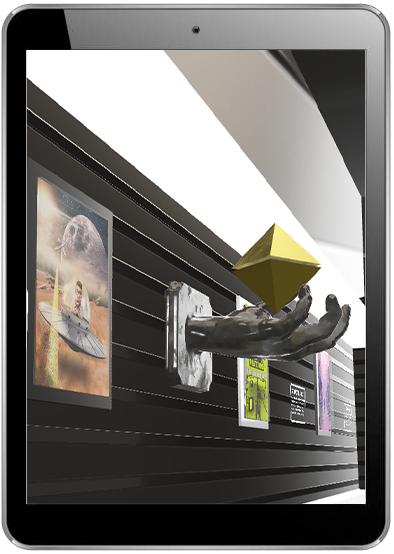
PROTOTYPING
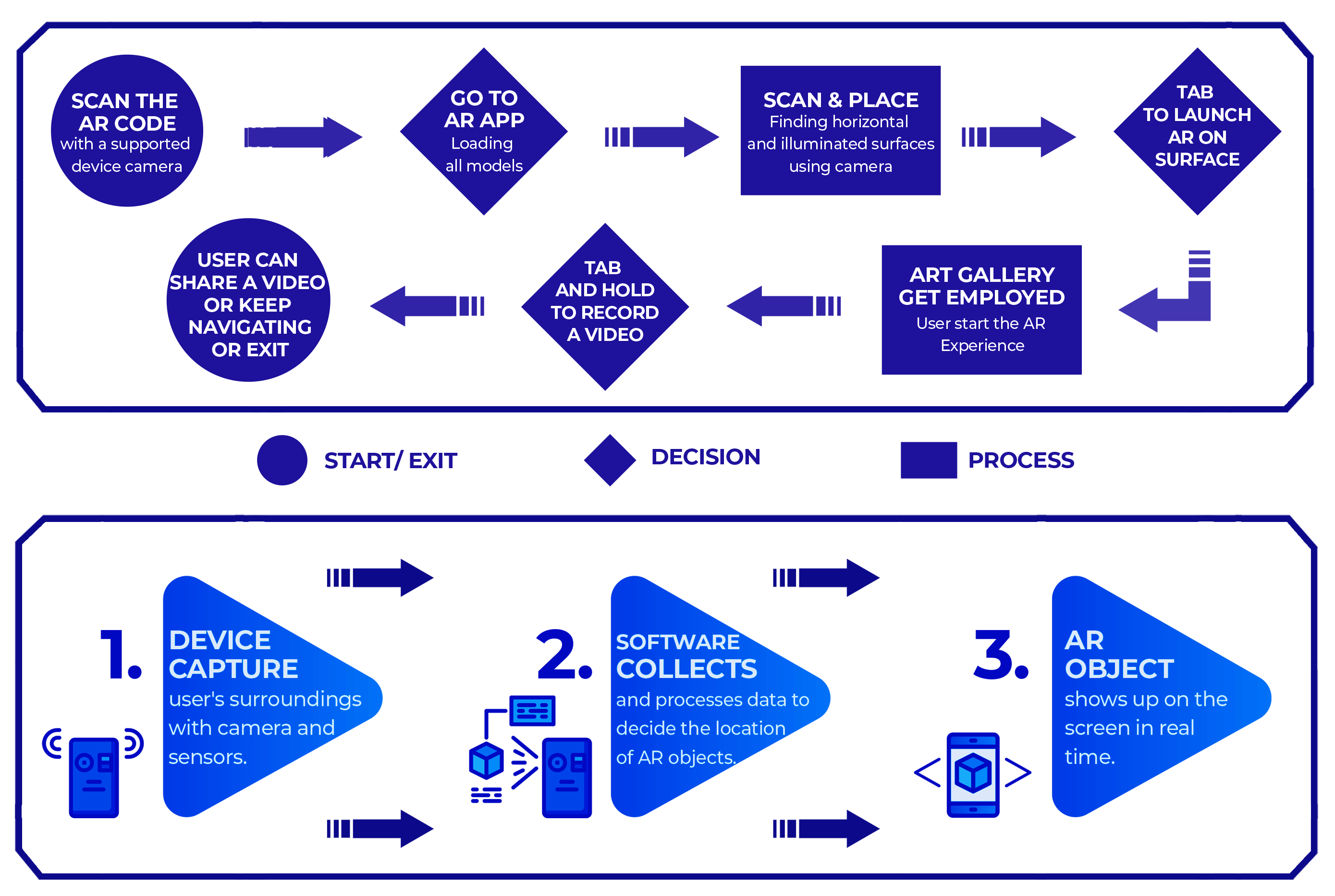
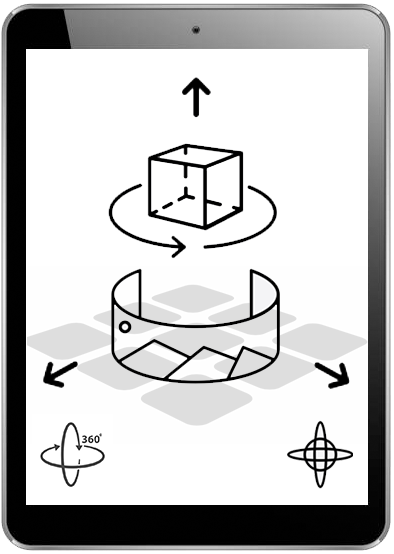
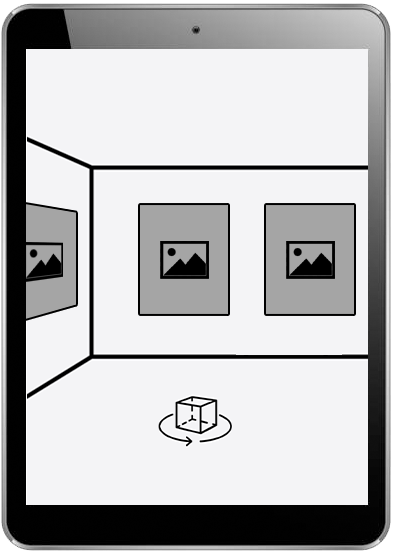
Now that everything is in place, the digital asset is ready to be added to the surface anchor of our choice. Once the application grants camera permission on the smartphone, it will automatically initiate a scan of the real-world environment's surface, allowing the user to select an anchor point to begin the experience, as illustrated below.