DESIGN PROCESS
VISUAL DESIGN PROCESS
The visual design process for the NFT 3D Art Gallery involved selecting a cohesive color palette and designing custom iconography. Tools such as Cinema 4D and Blender were used for 3D modeling and texture mapping of the gallery environment. Development was carried out using Three.js for 3D rendering, integrated with HTML, CSS, and JavaScript within Dreamweaver. This combination ensured a visually appealing, interactive, and responsive user experience.
STYLE GUIDE
I established a style guide that aligns with the aesthetic of wood floors and open-roof exhibition spaces. The color palette reflects warm, natural tones, while the iconography maintains a clean and modern feel. This cohesive style guide ensures that every element of the gallery contributes to a seamless and visually appealing user experience.
COLOUR PALETTE
Principal Colours
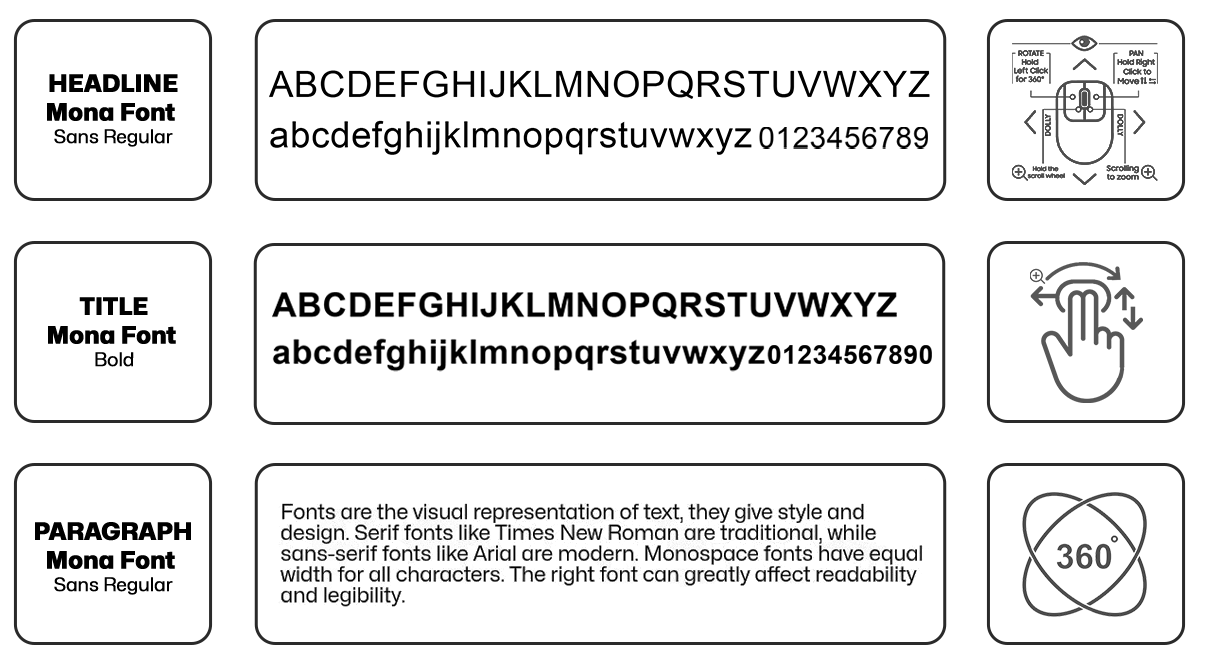
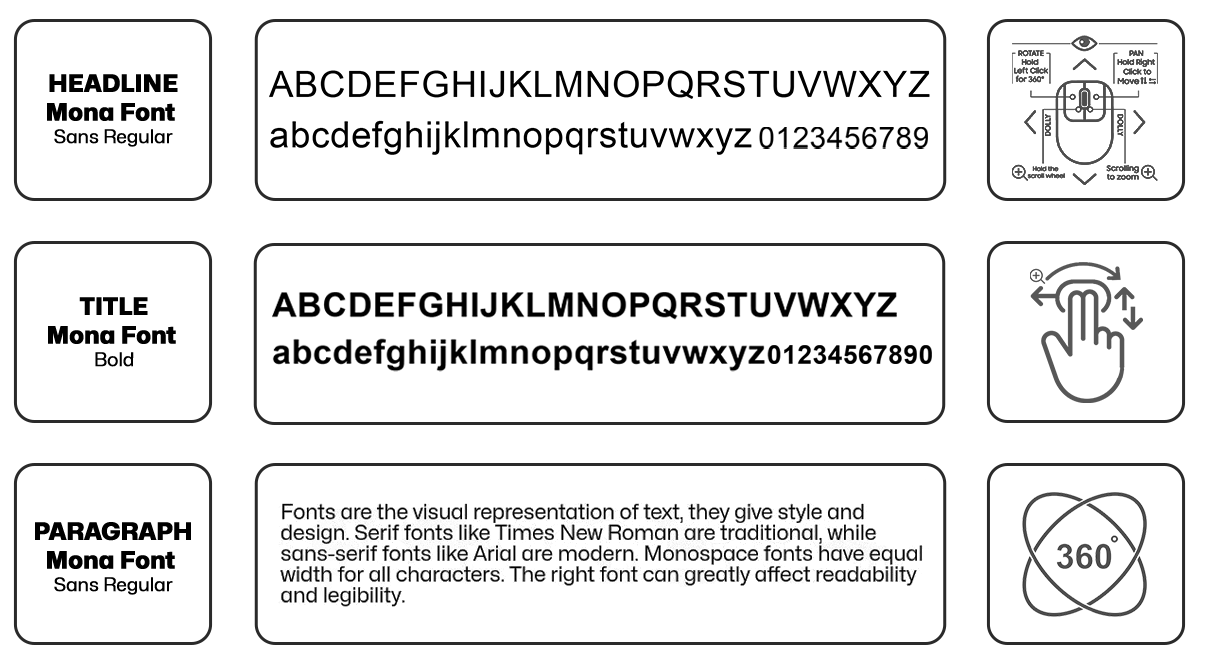
TYPOGRAPHY & ICONOGRAPHY
Font Family | Mona Sans Bold

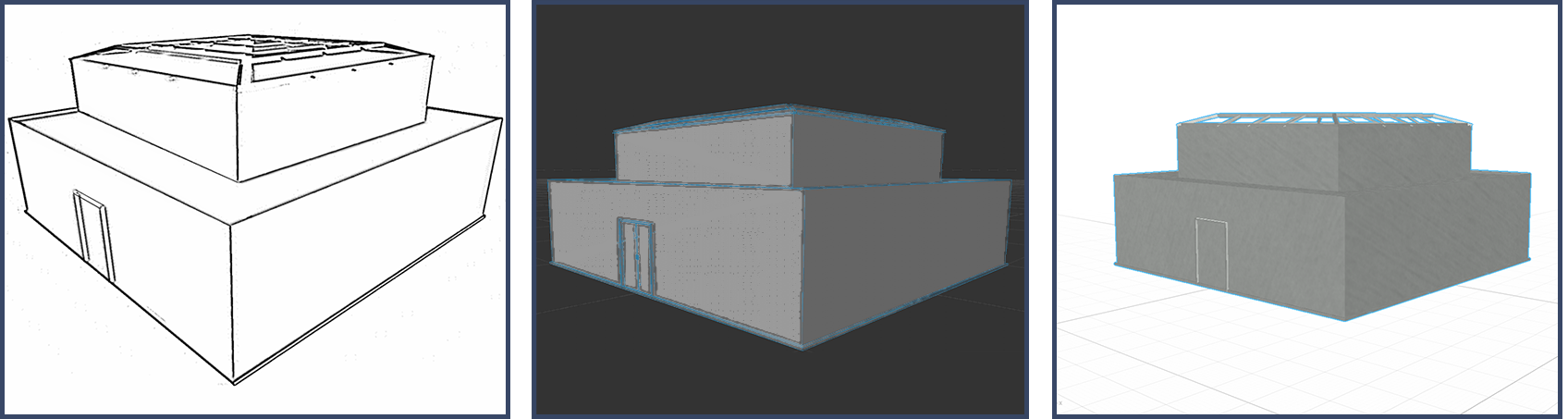
SKETCHES

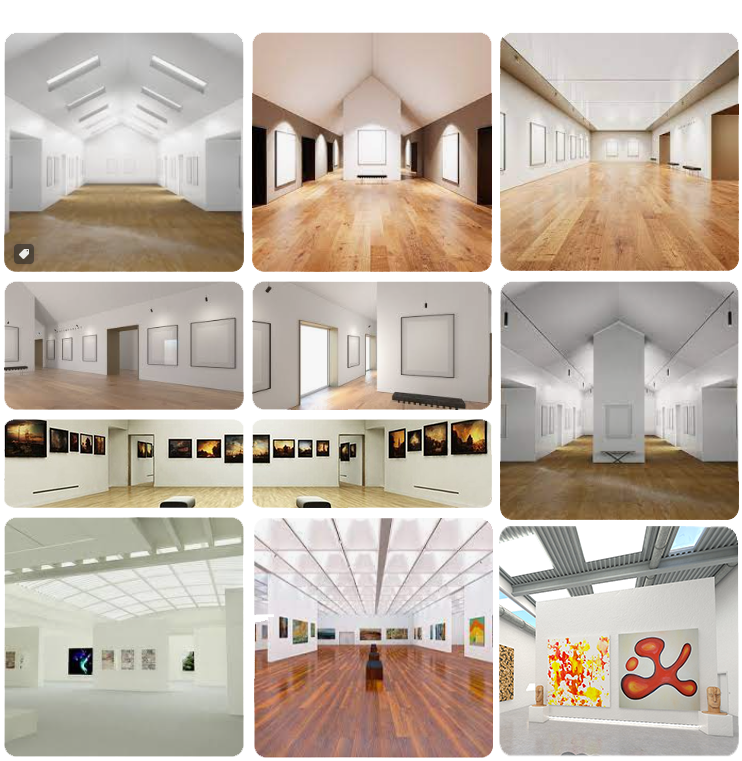
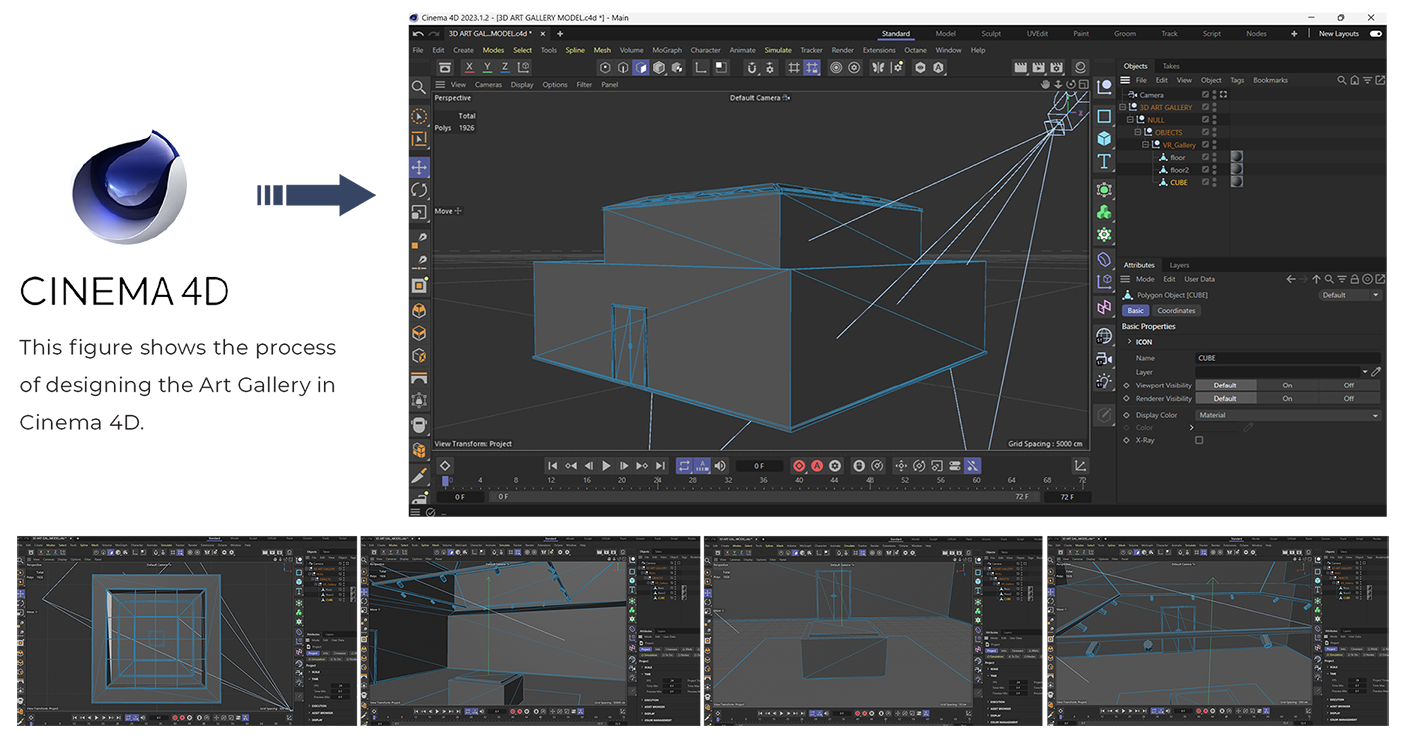
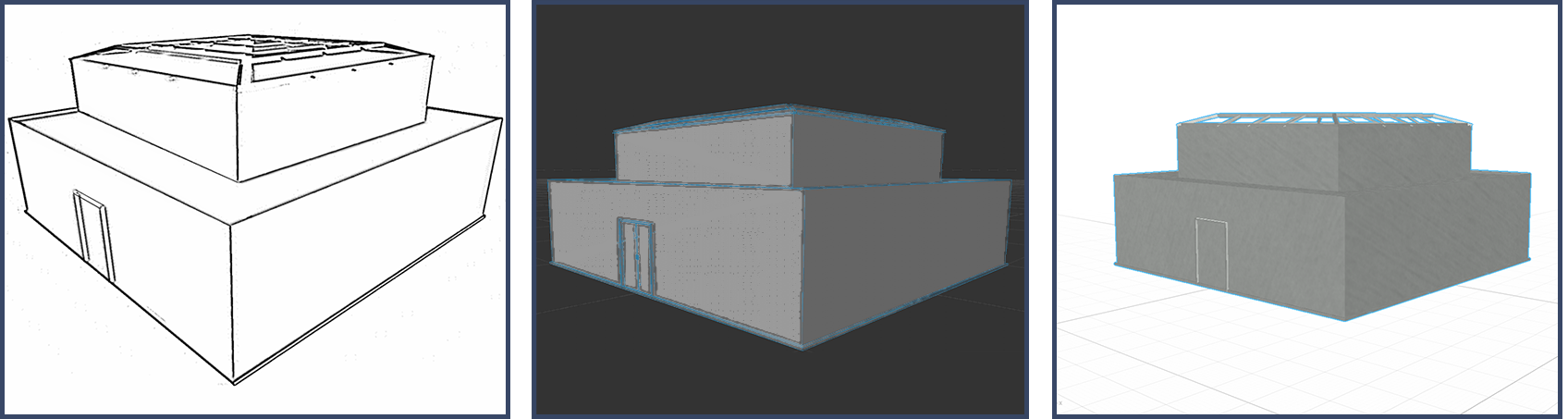
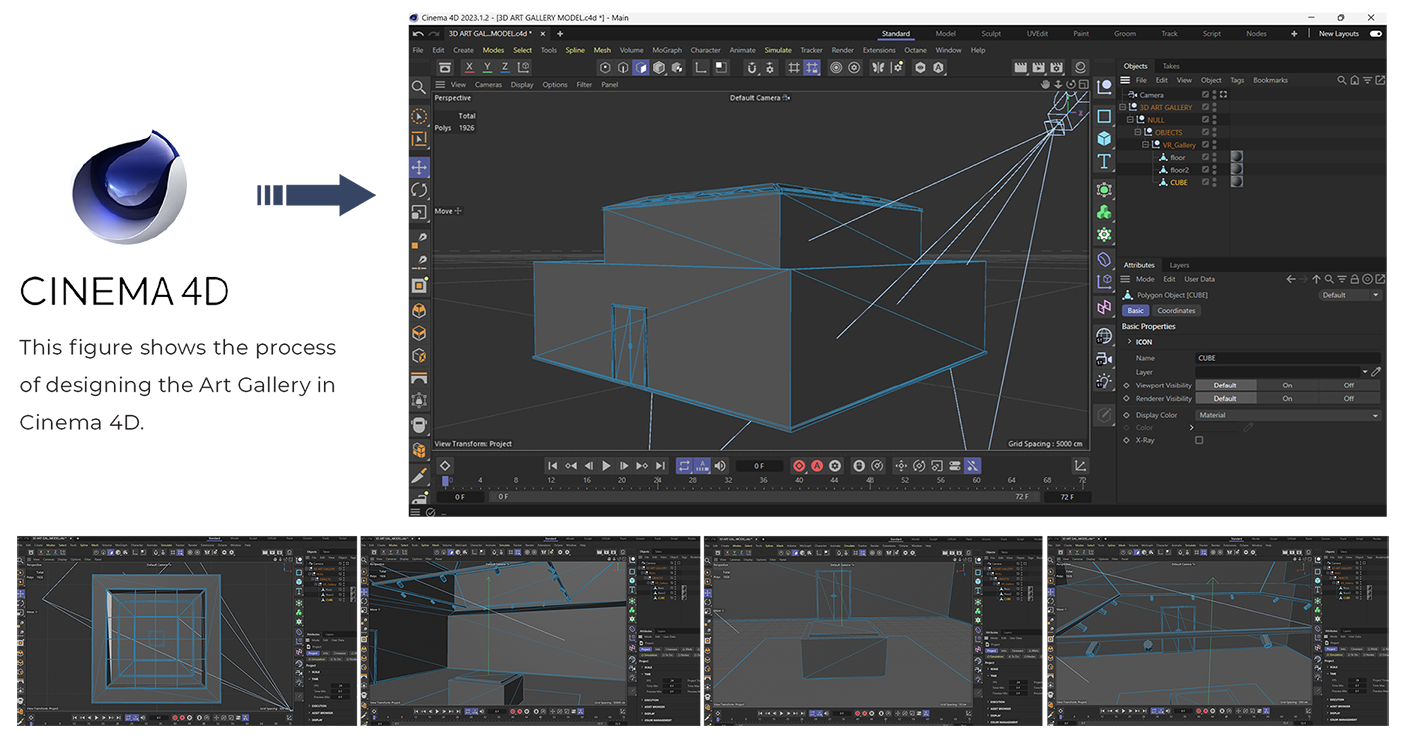
Crafting The Gallery in Cinema 4D:
The rationale behind choosing 3D design implementation in Cinema 4D for this project, despite its challenging nature, lies in its unparalleled ability to enhance visual realism.

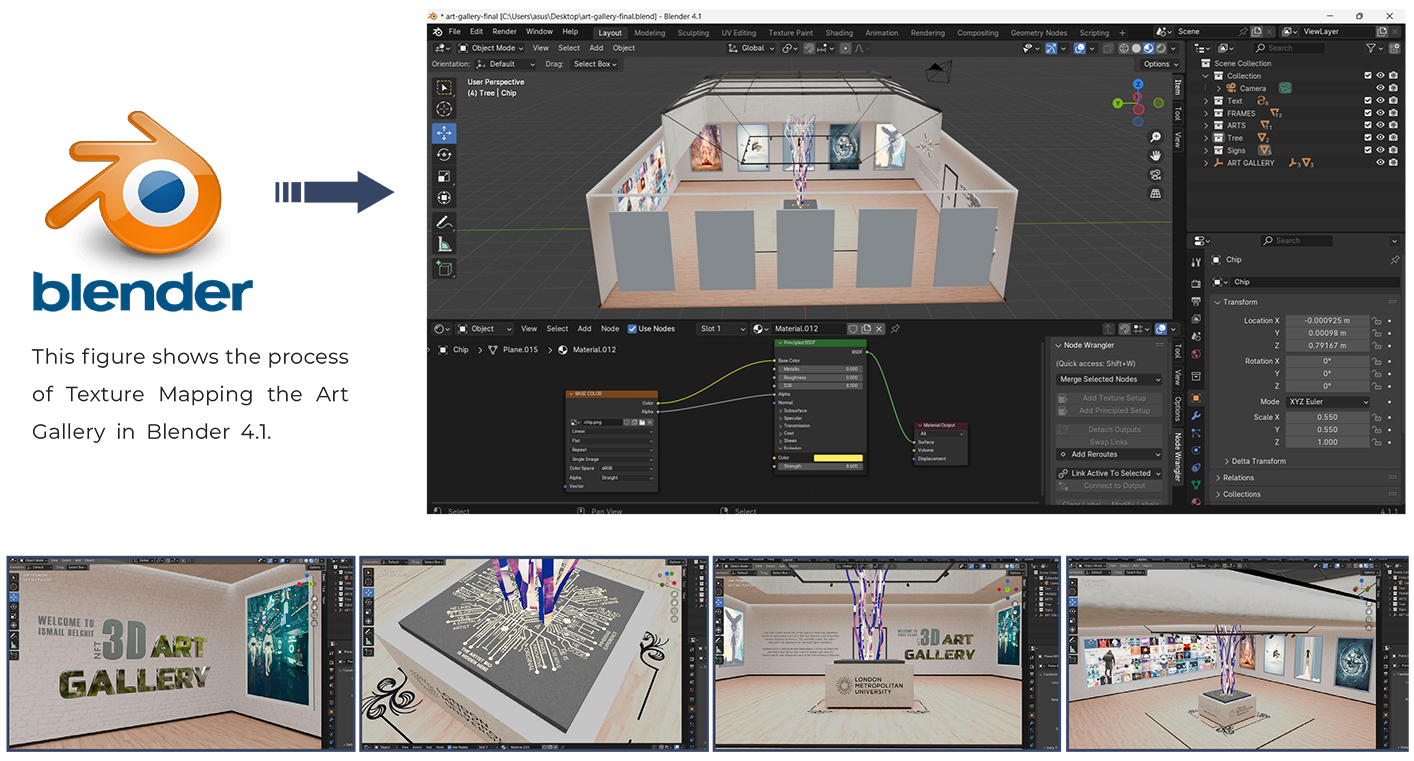
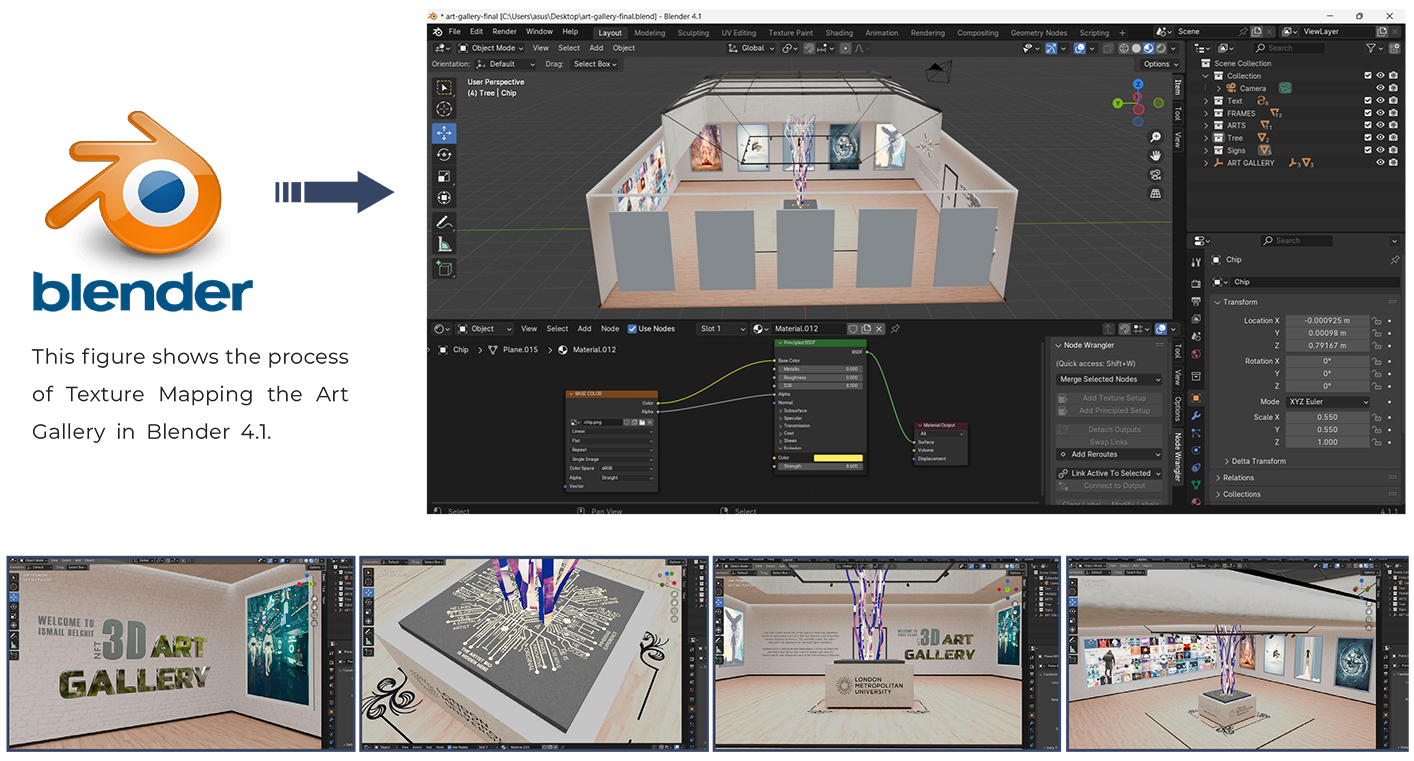
Texture Mapping in Blender:
The rationale behind choosing 3D design implementation in Cinema 4D for this project, despite its challenging nature, lies in its unparalleled ability to enhance visual realism.

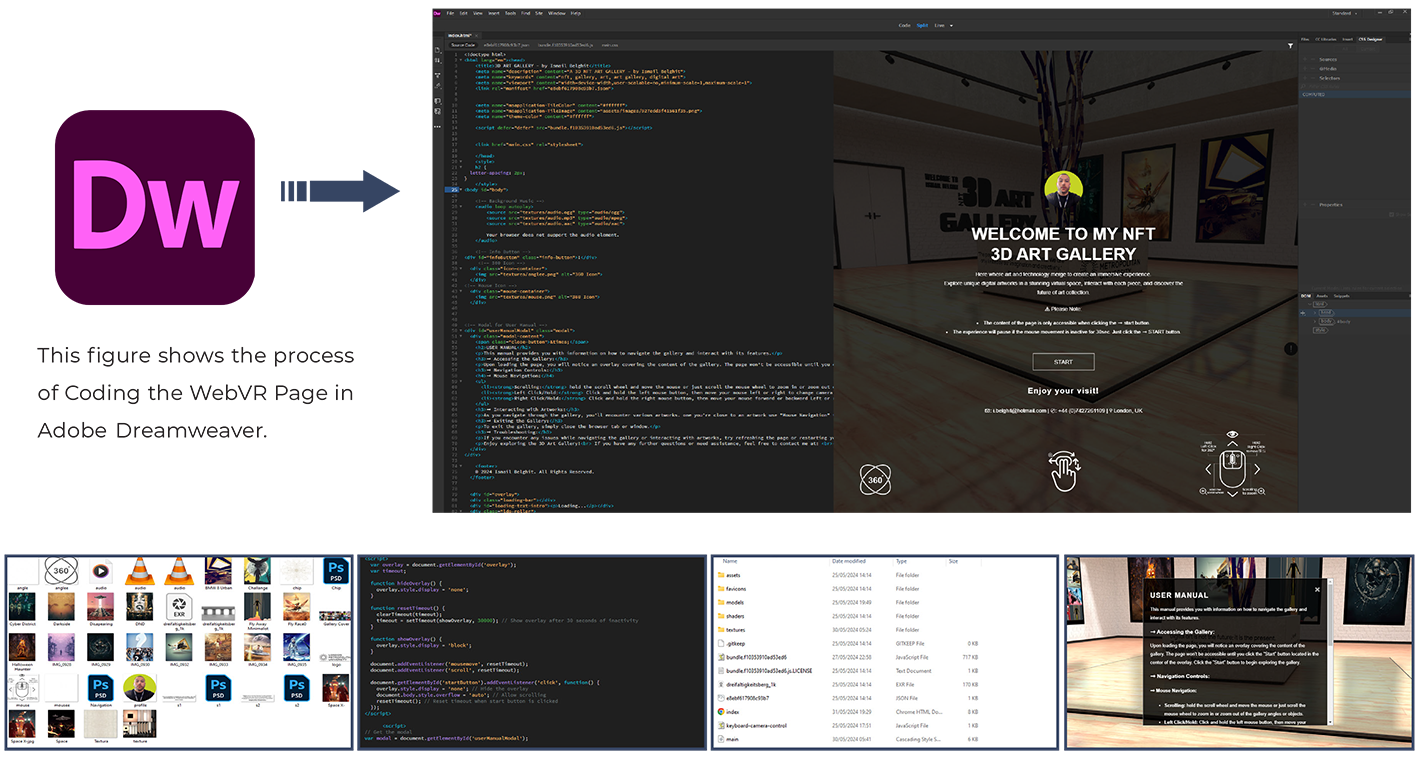
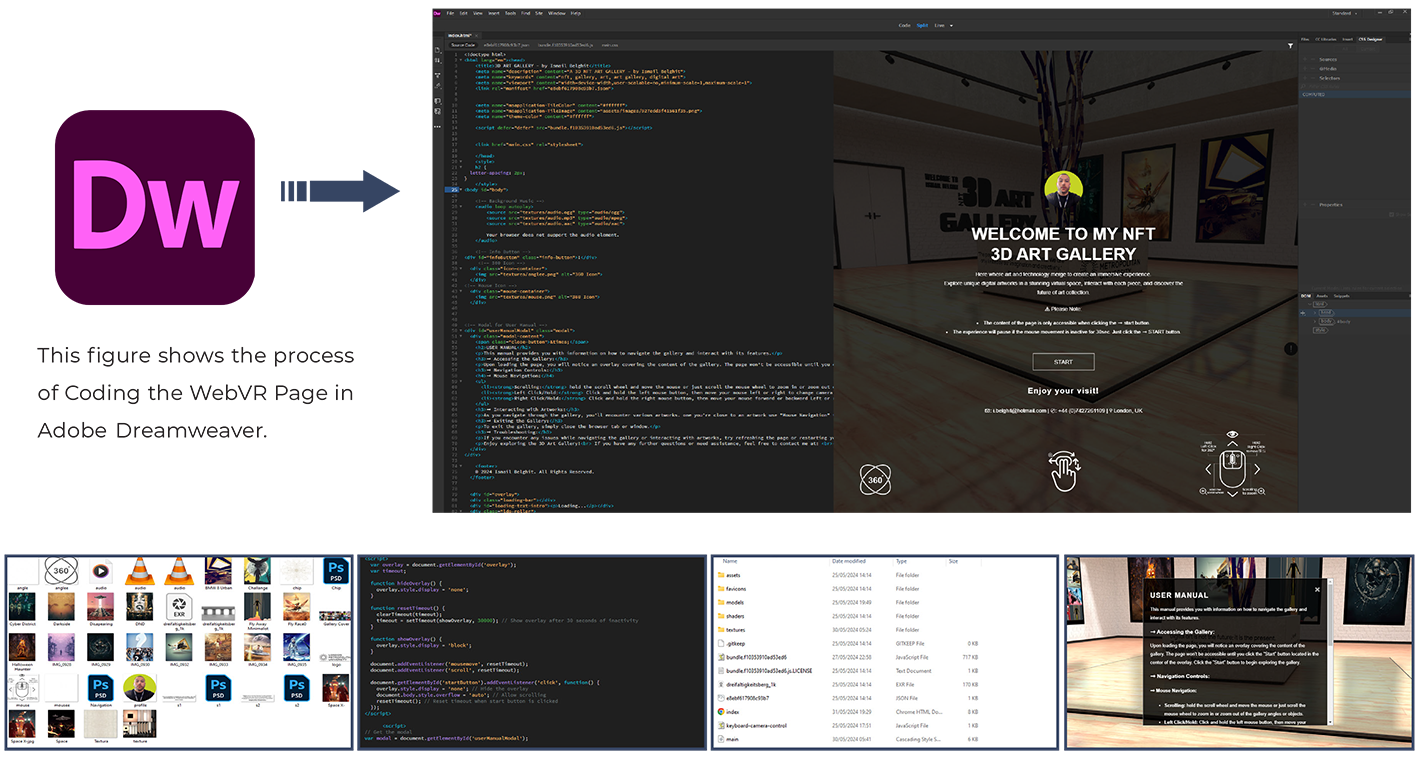
Coding in Dreamweaver:
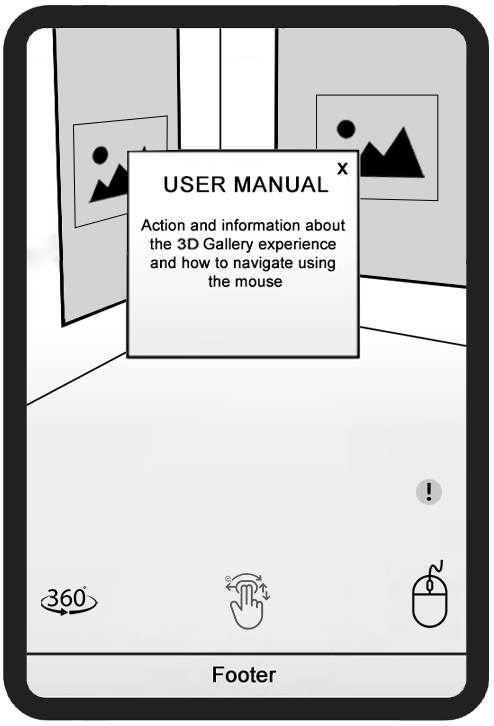
Coding the page in Dreamweaver involved using HTML, CSS, and JavaScript, integrating Three.js for 3D model display. This included developing a welcome page, start button, adding graphics and user manual with icons, and coding for mouse navigation controls.

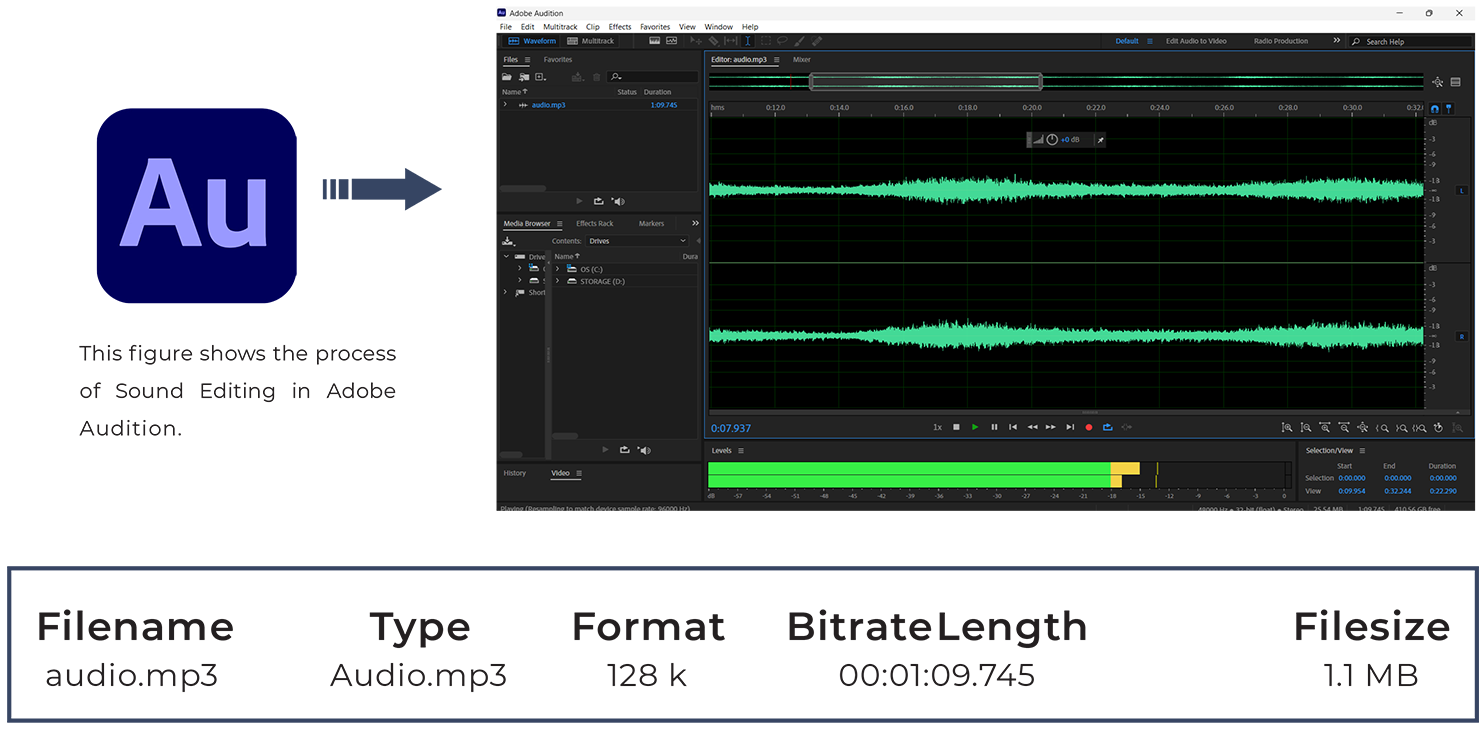
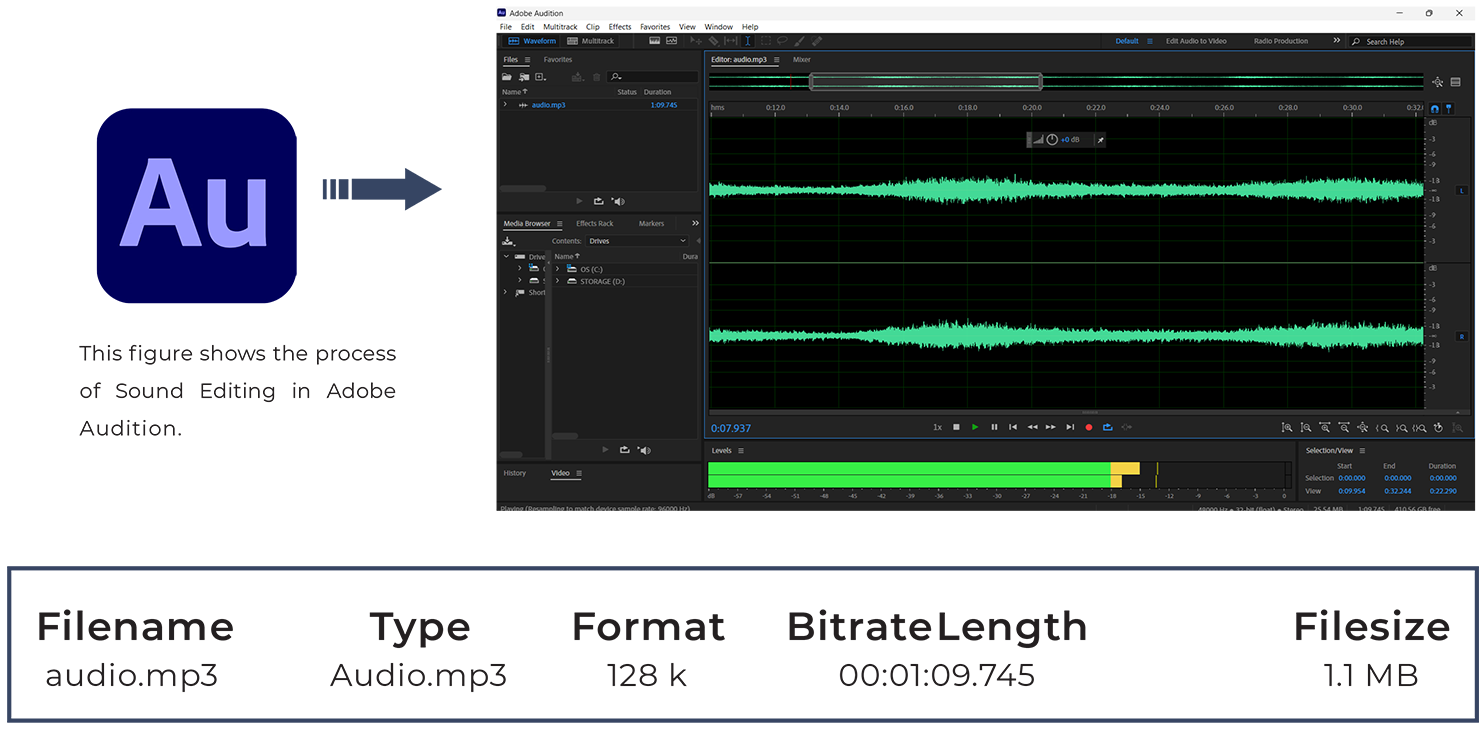
Editing The Music in Audition:
Coding the page in Dreamweaver involved using HTML, CSS, and JavaScript, integrating Three.js for 3D model display. This included developing a welcome page, start button, adding graphics and user manual with icons, and coding for mouse navigation controls.

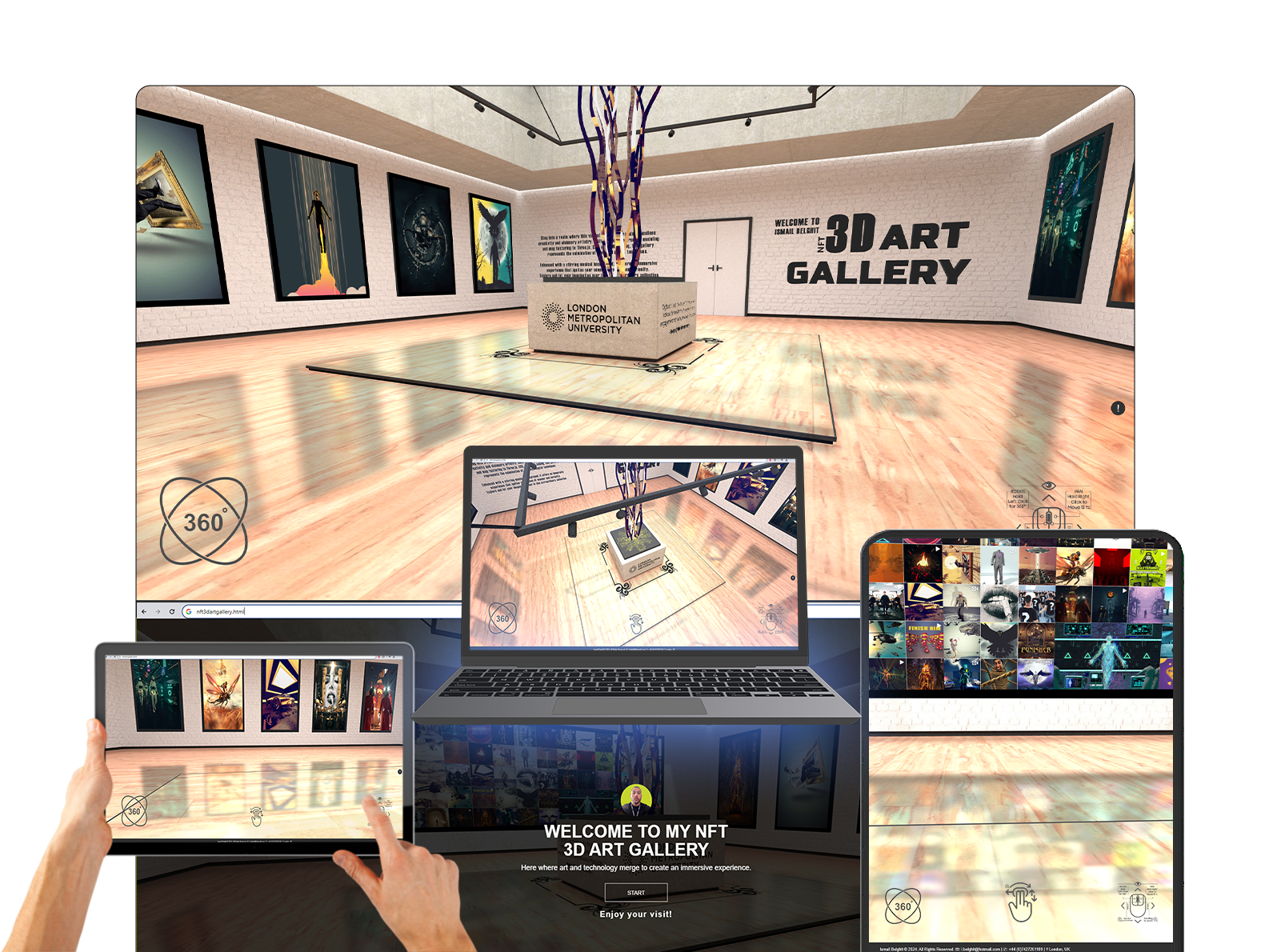
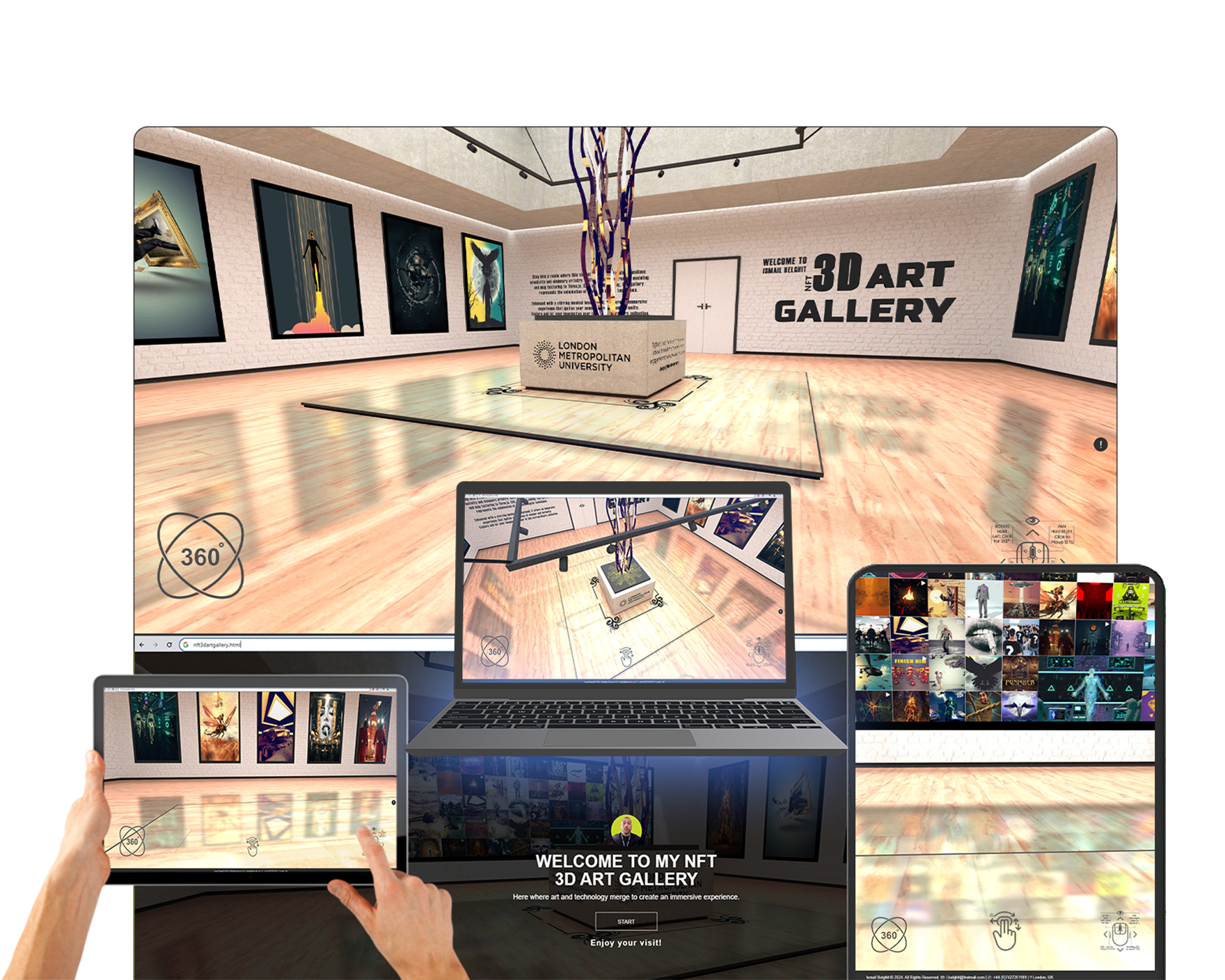
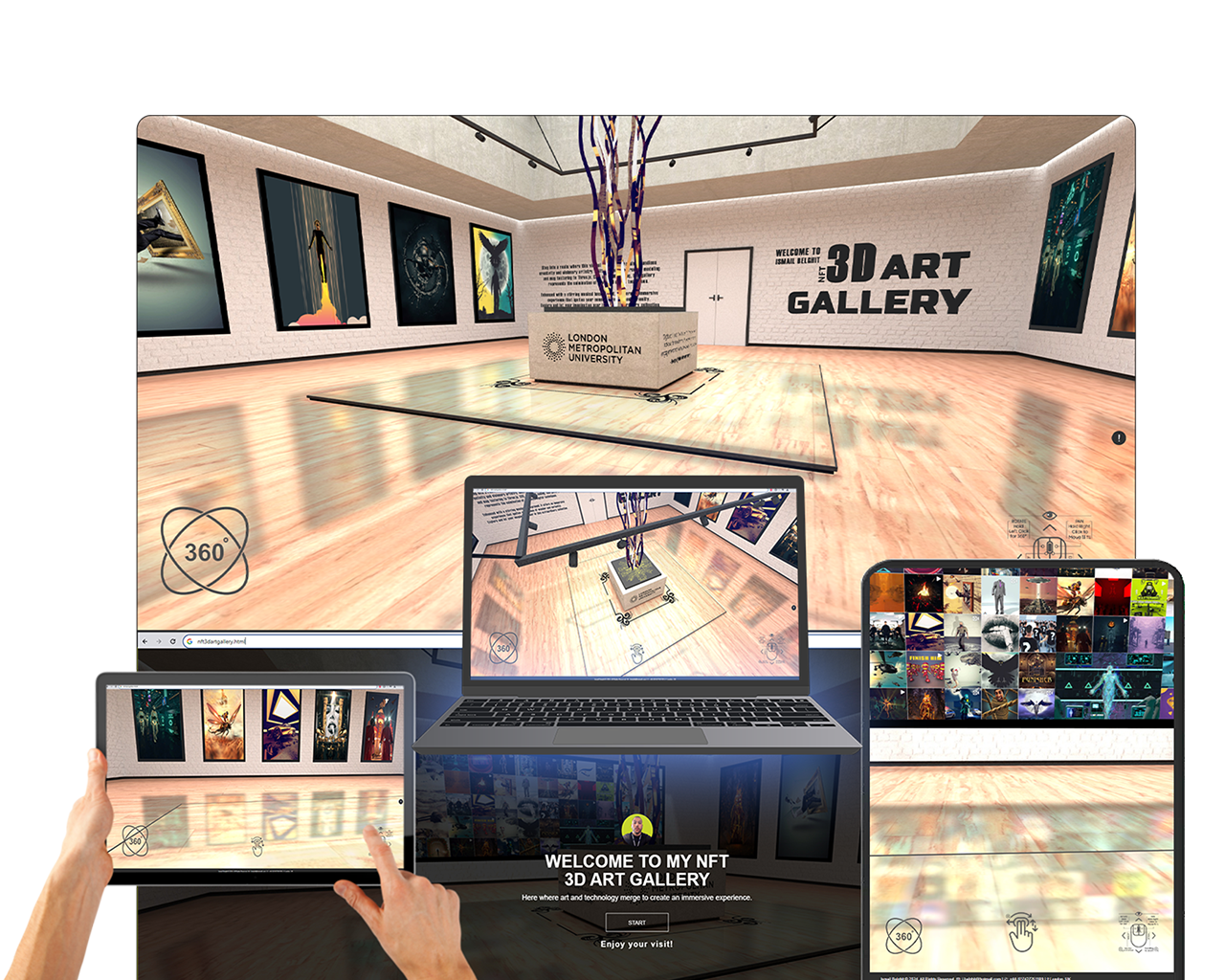
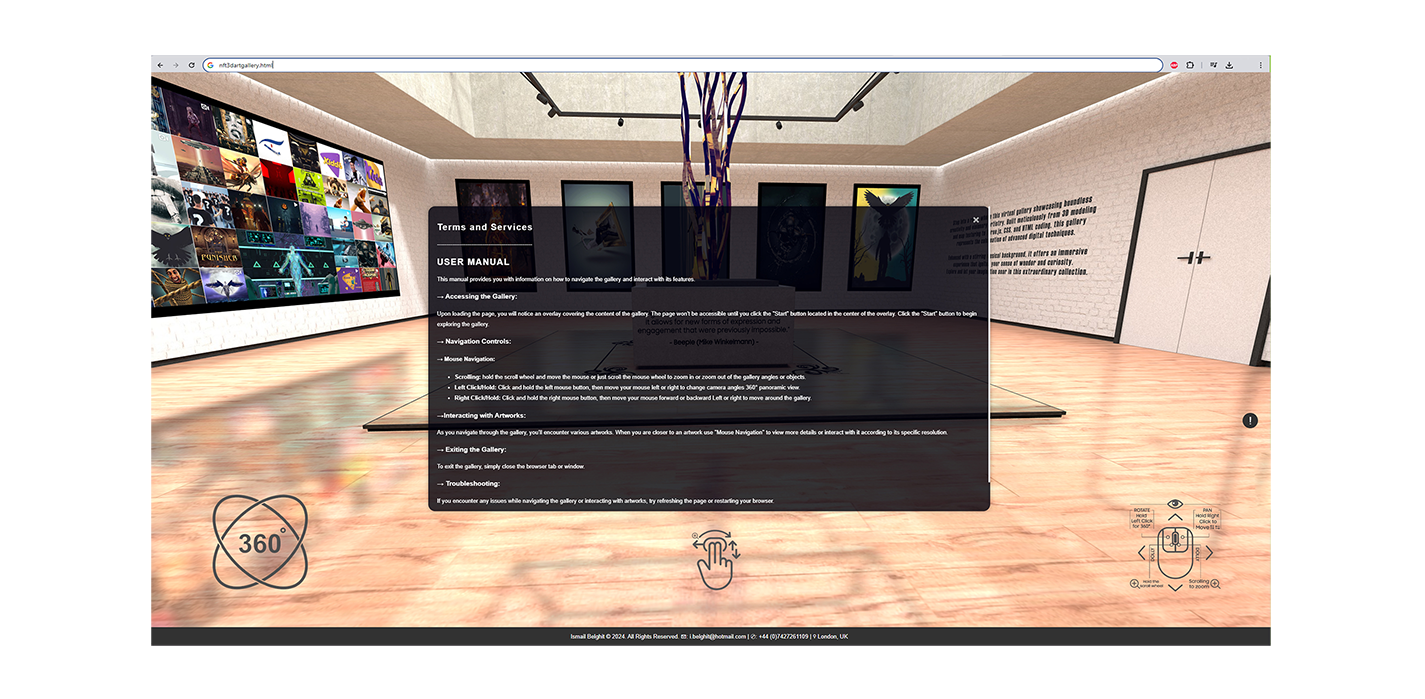
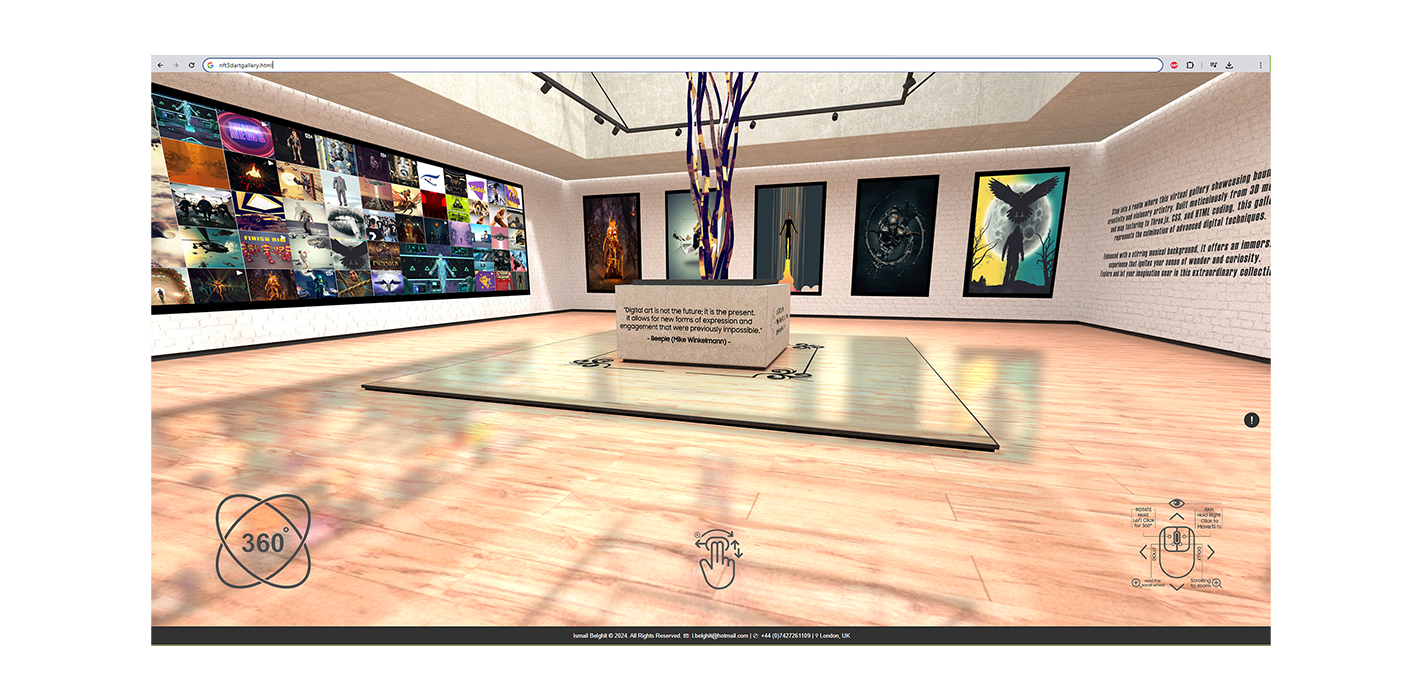
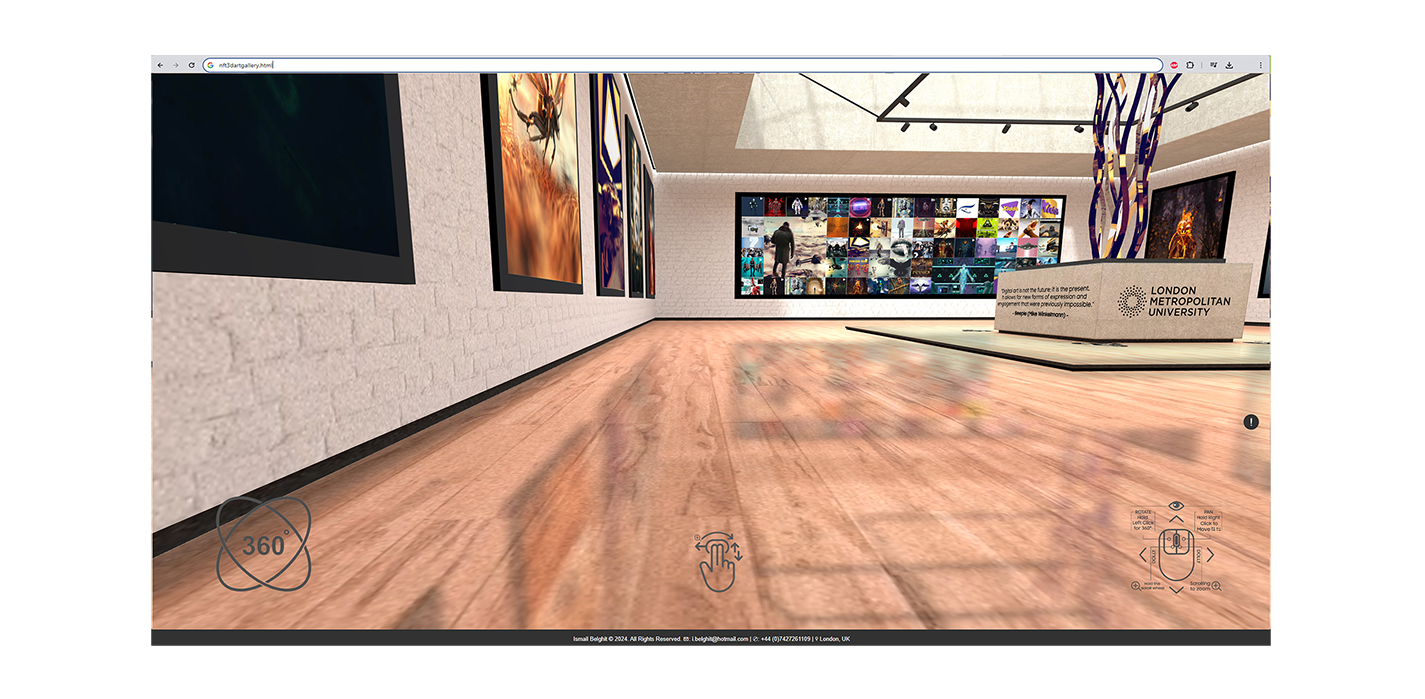
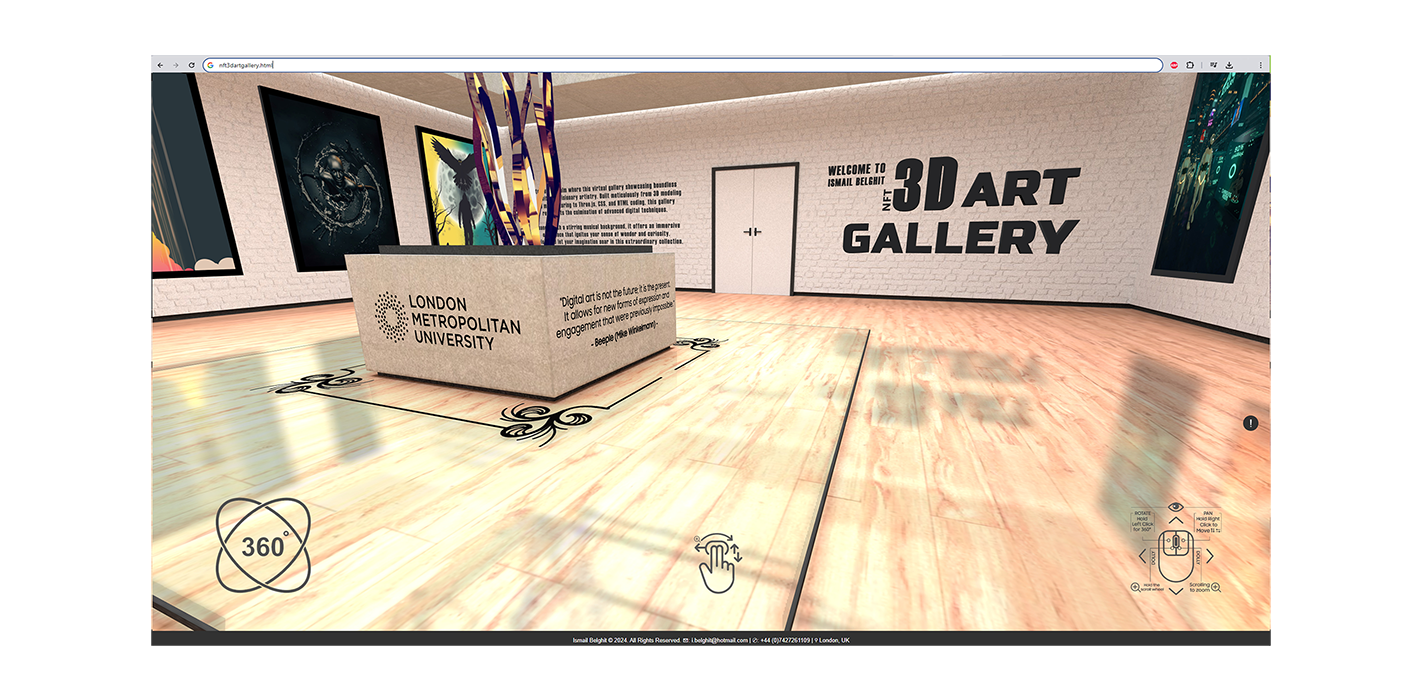
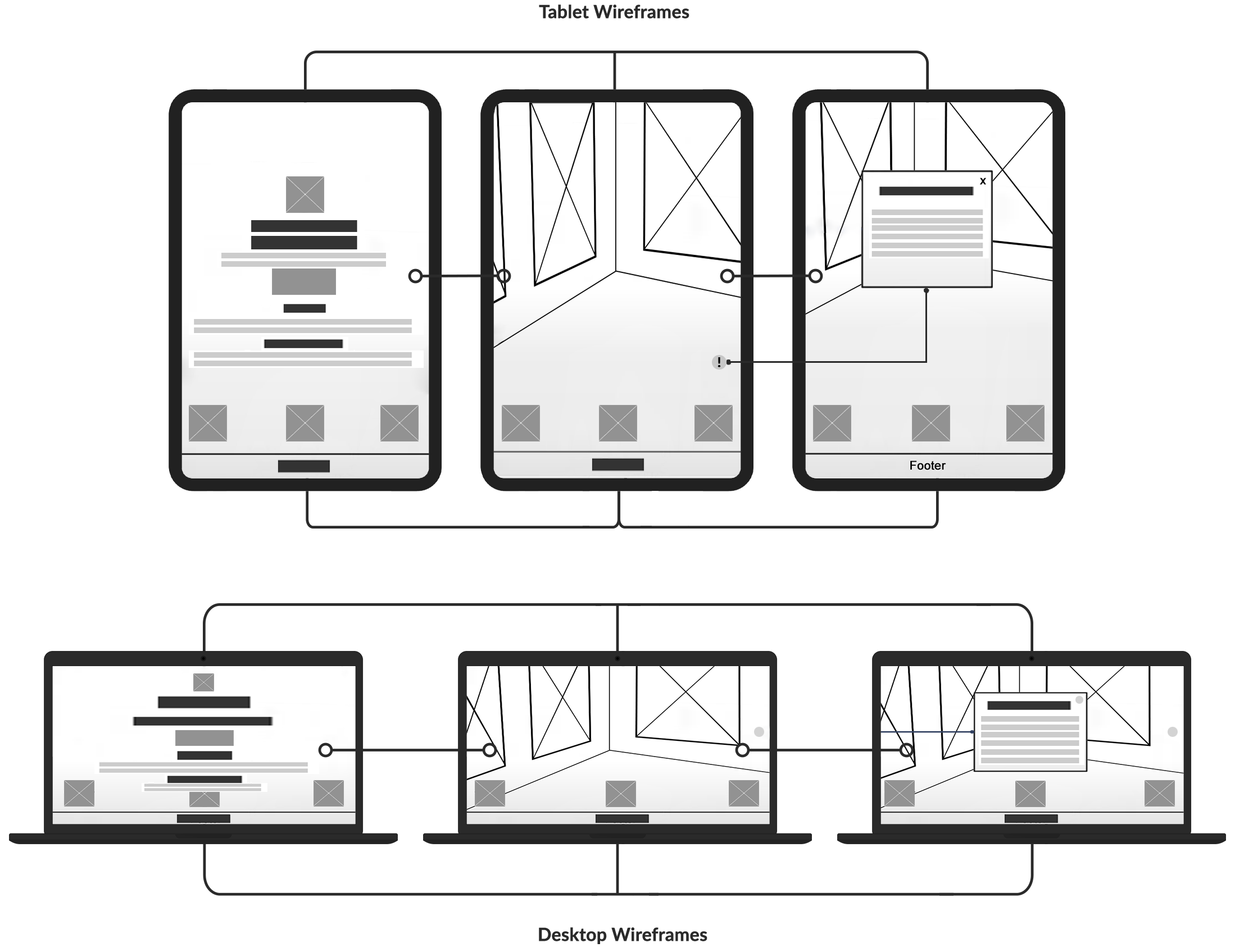
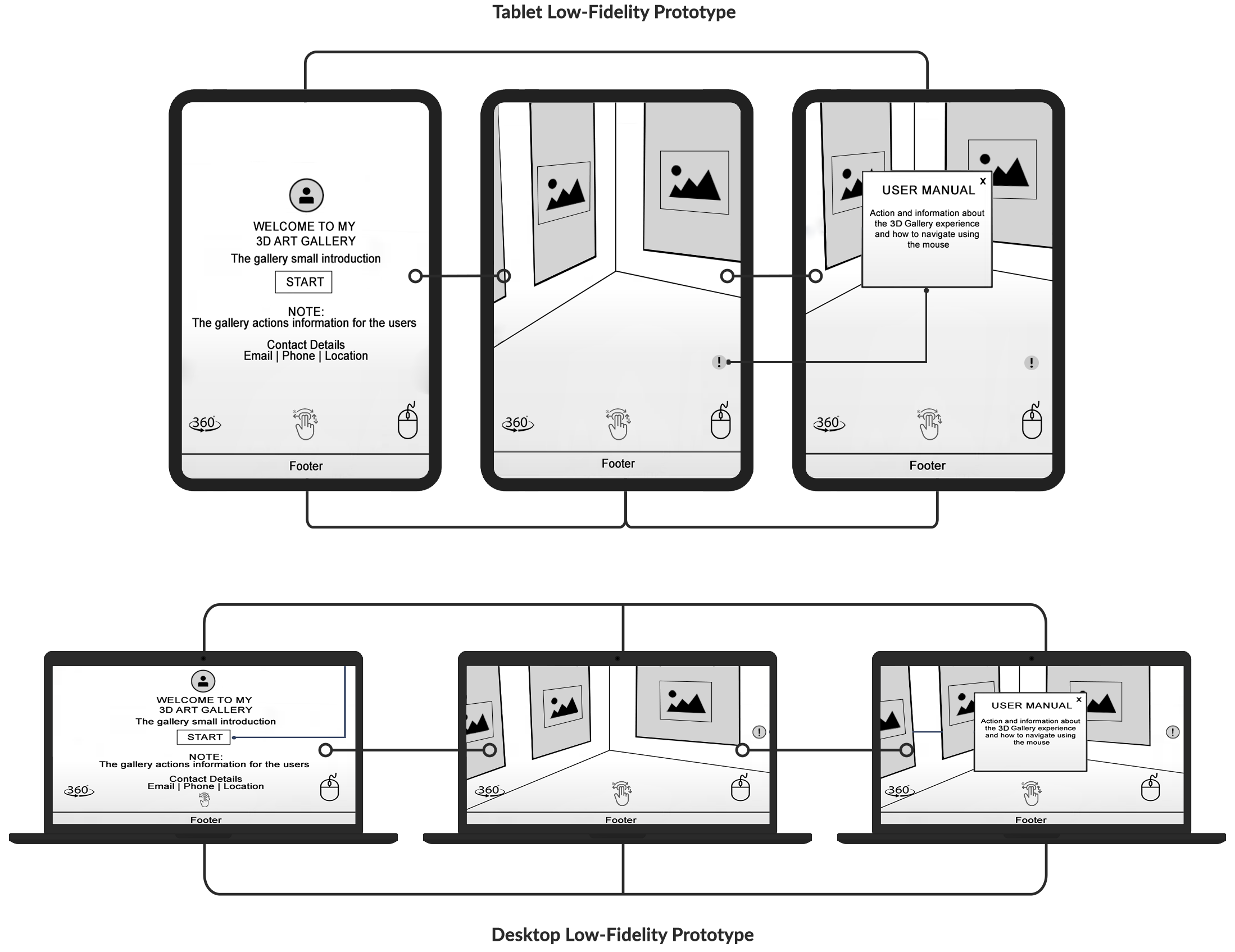
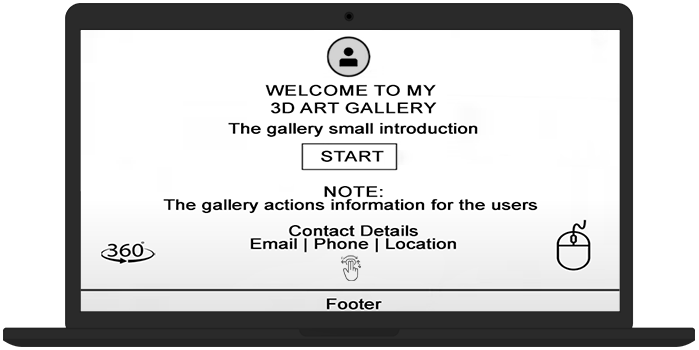
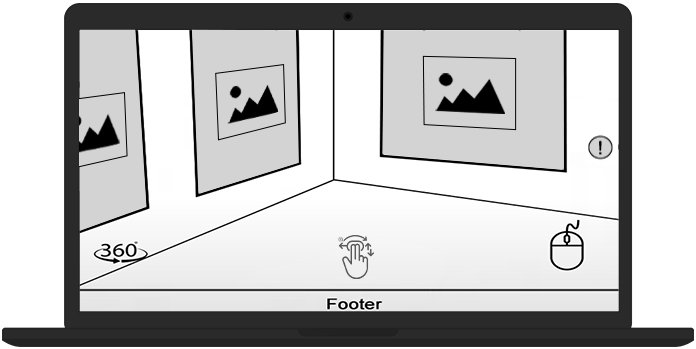
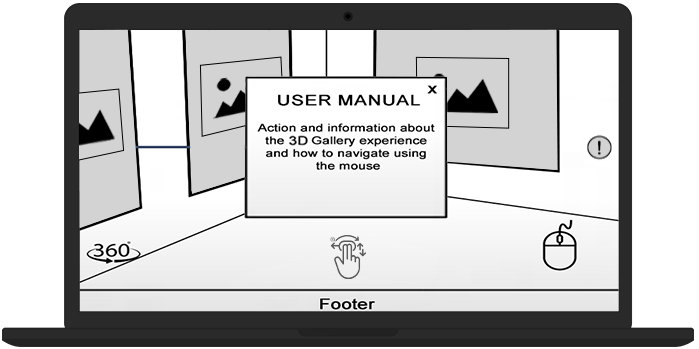
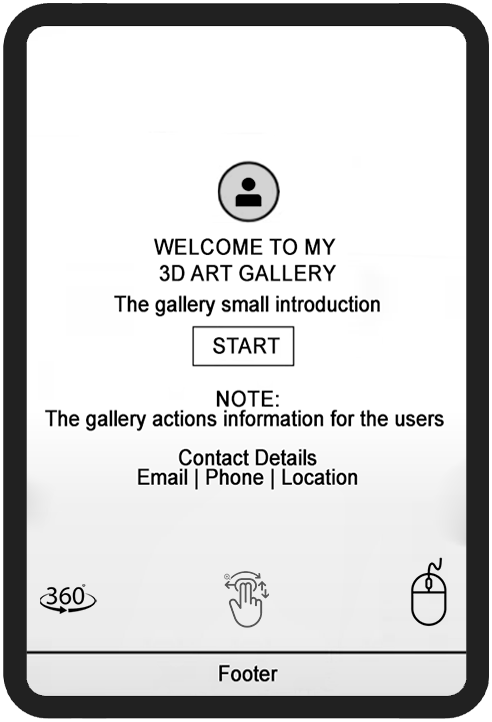
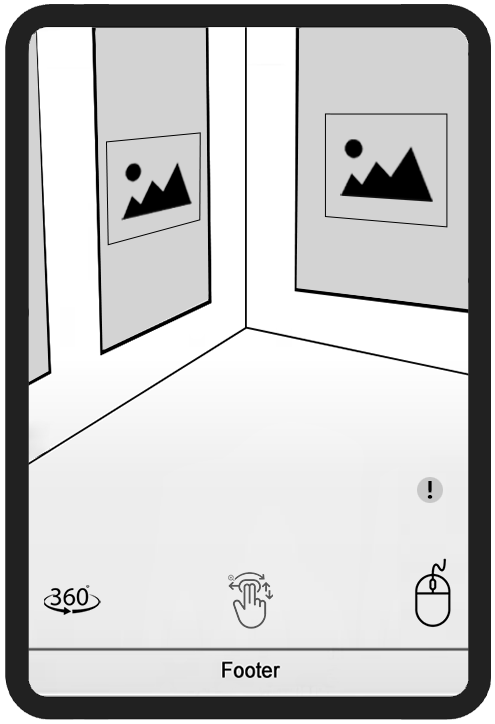
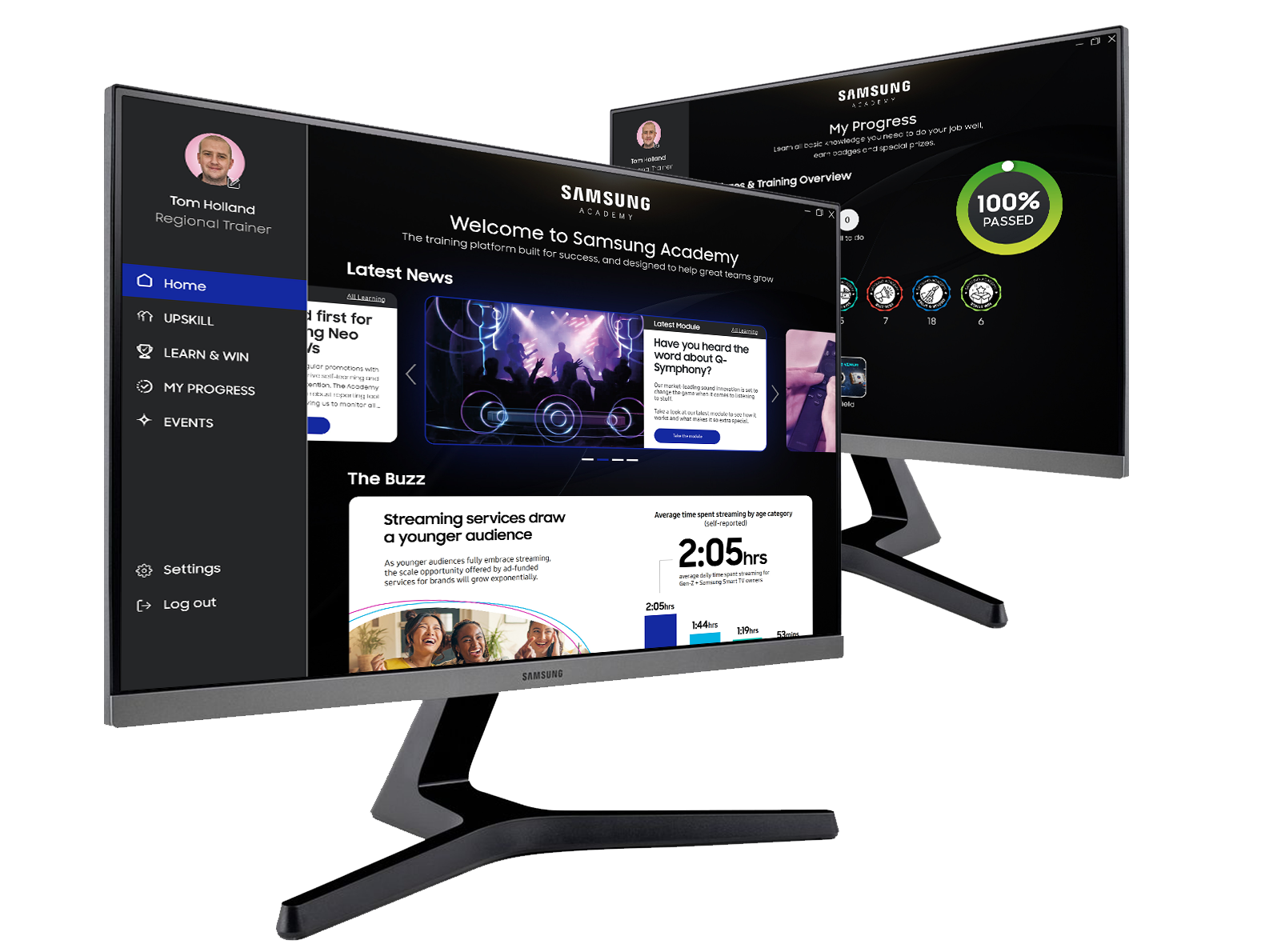
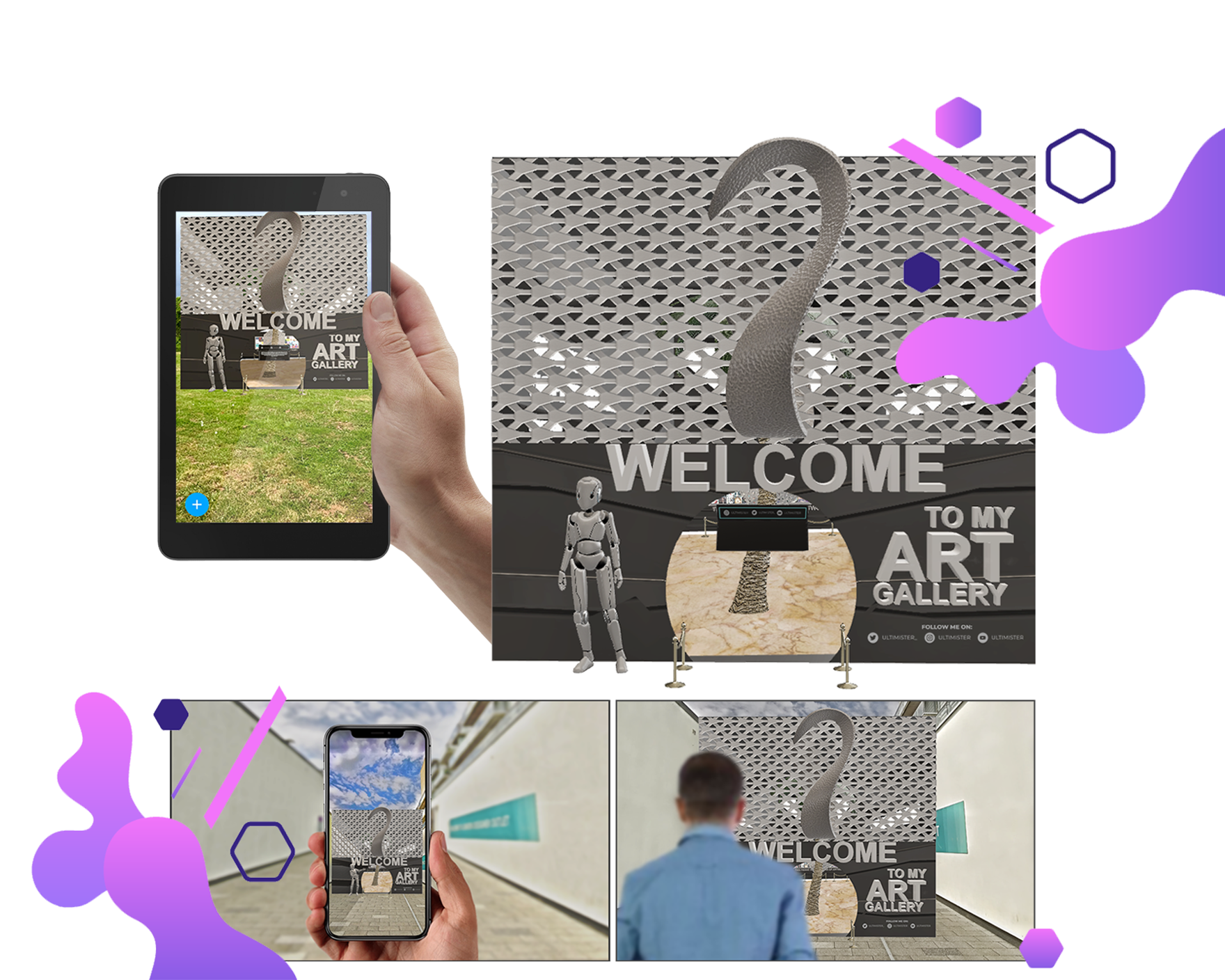
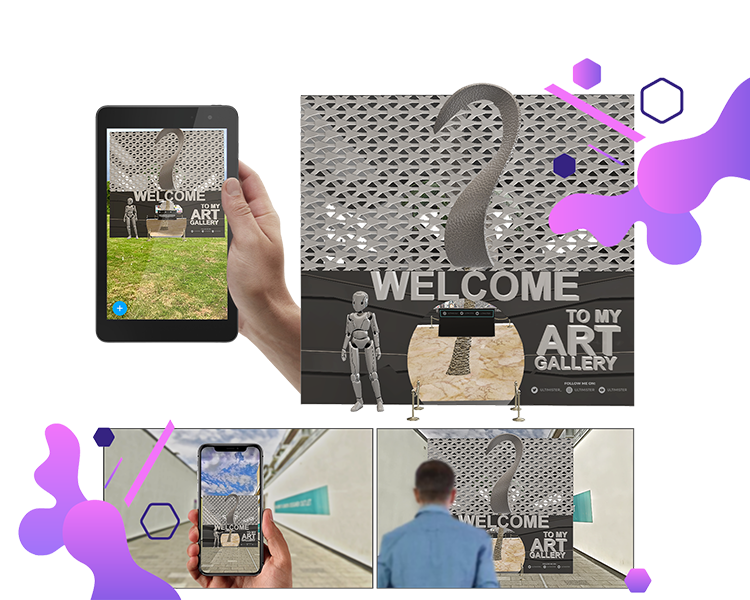
HIGH FIDELITY PROTOTYPE
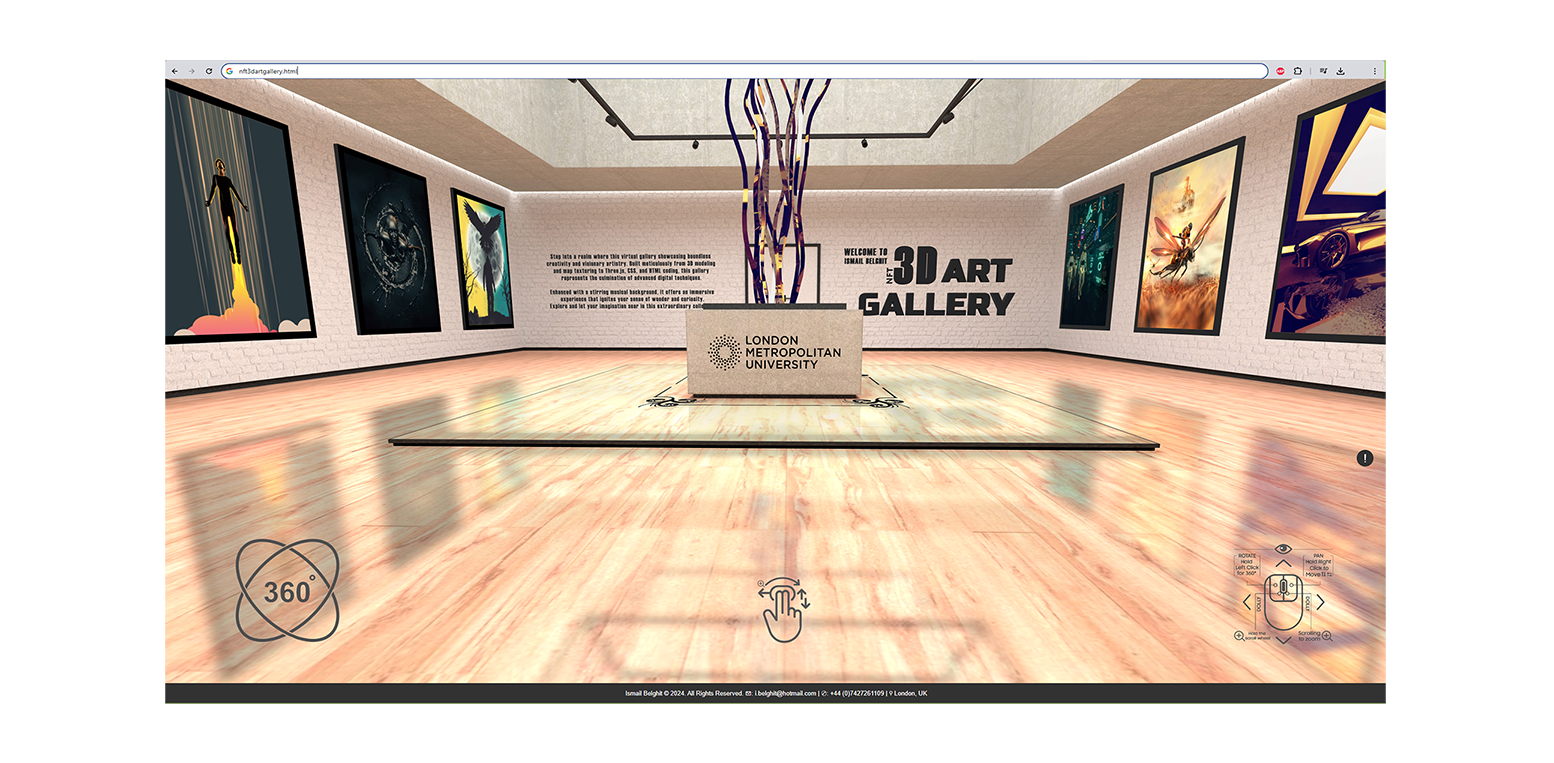
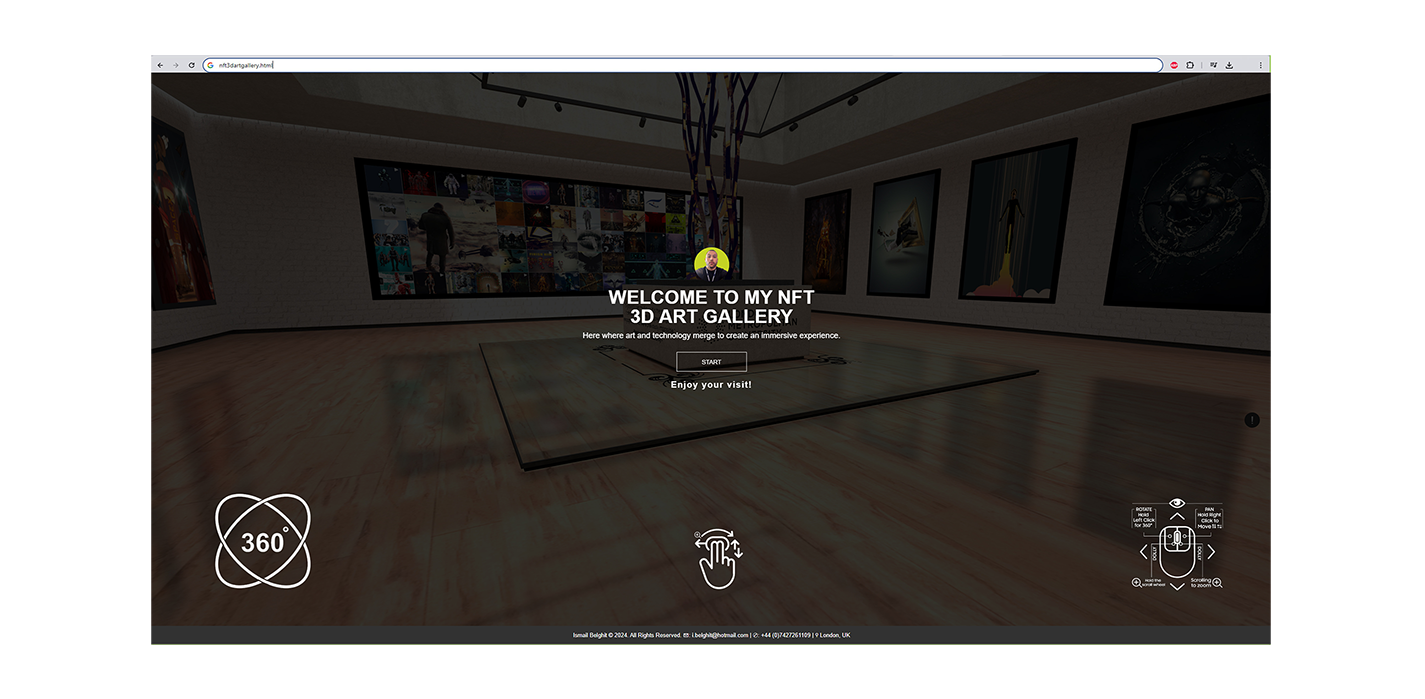
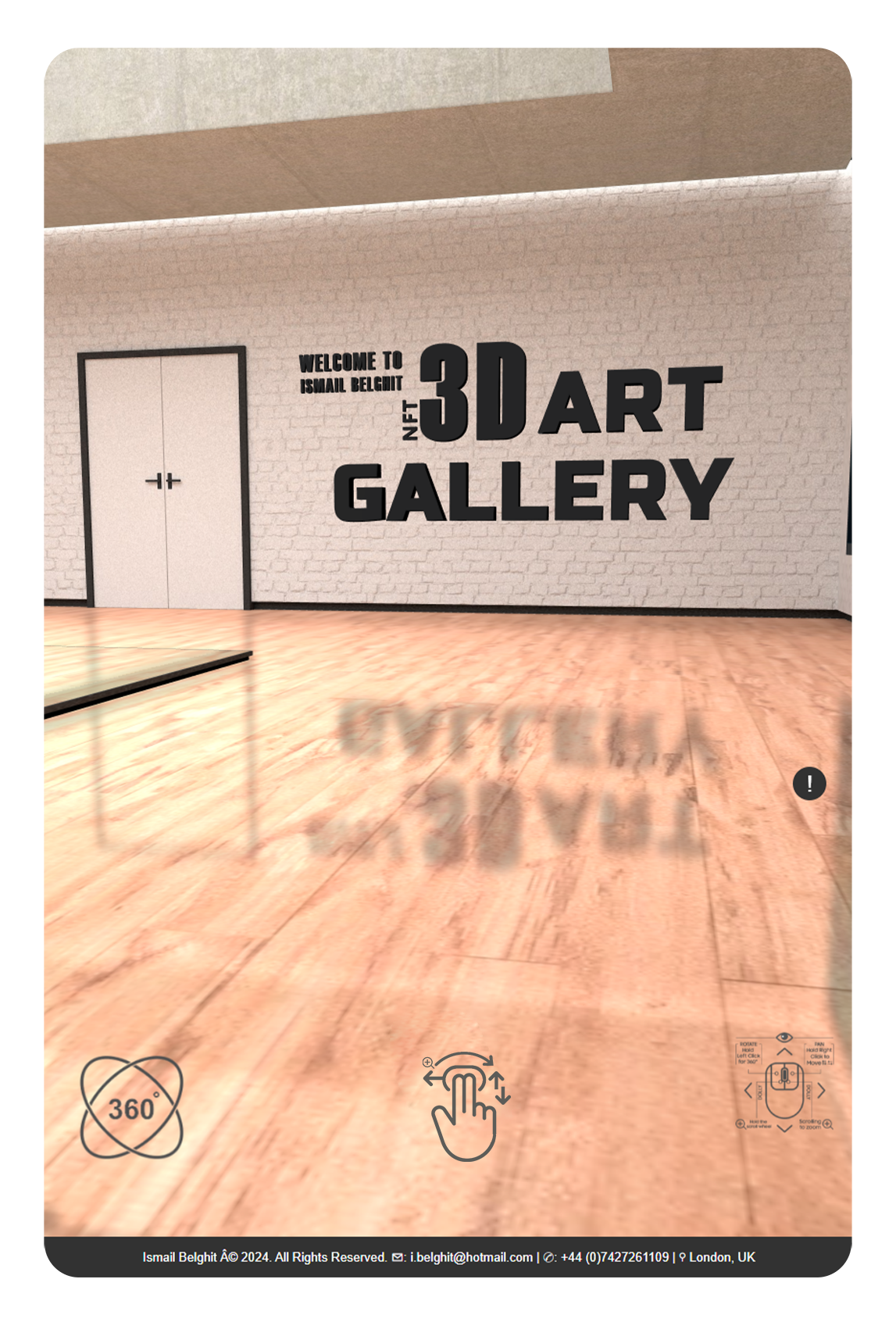
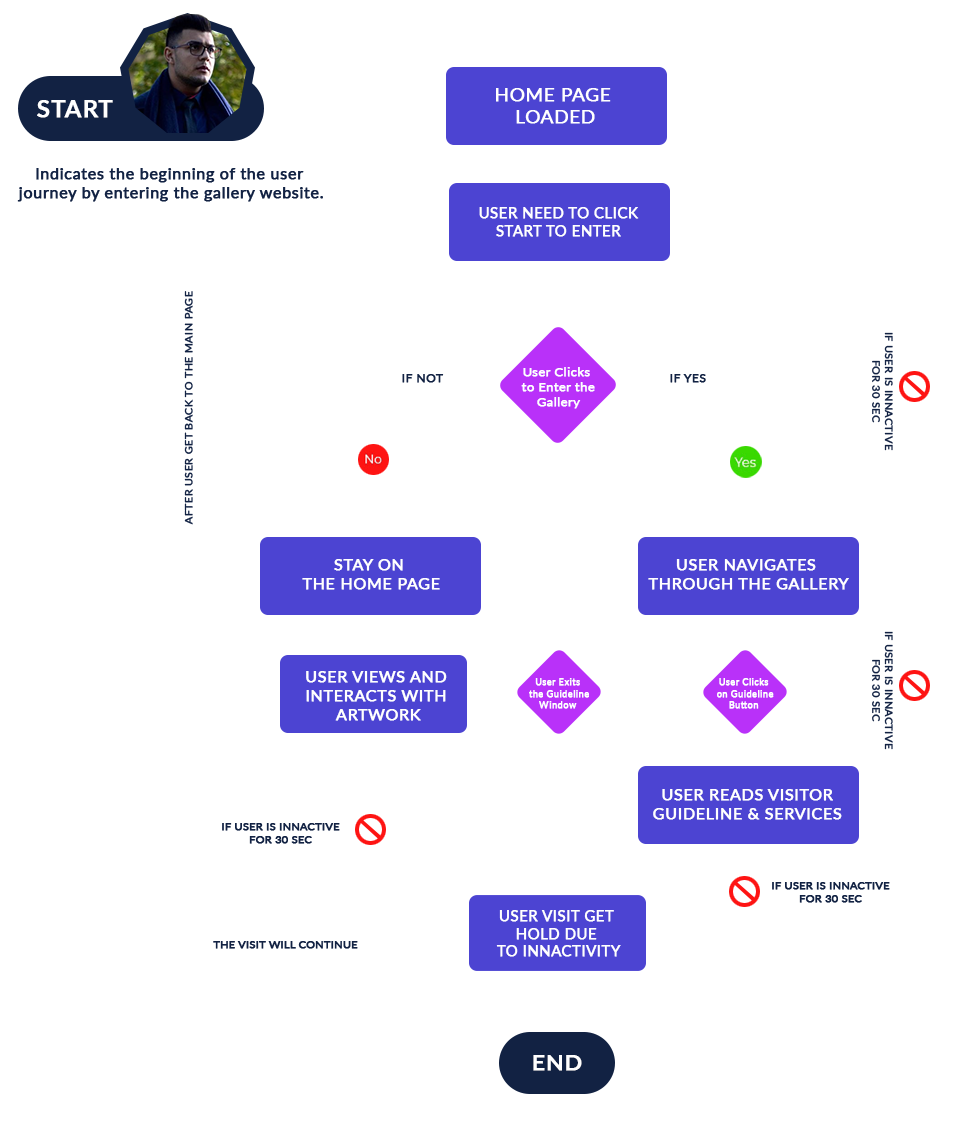
Creating the high fidelity prototype for our 3D art gallery was a meticulous process of translating concept into interactive reality. I meticulously designed each detail of the virtual environment to ensure a seamless and immersive experience for users exploring NFT artworks. Integrating advanced functionalities like mouse-controlled camera navigation within the 3D scene allowed me to simulate a realistic gallery visit online. This stage marked a critical milestone where my vision transformed into a tangible digital space, ready for user testing and refinement.
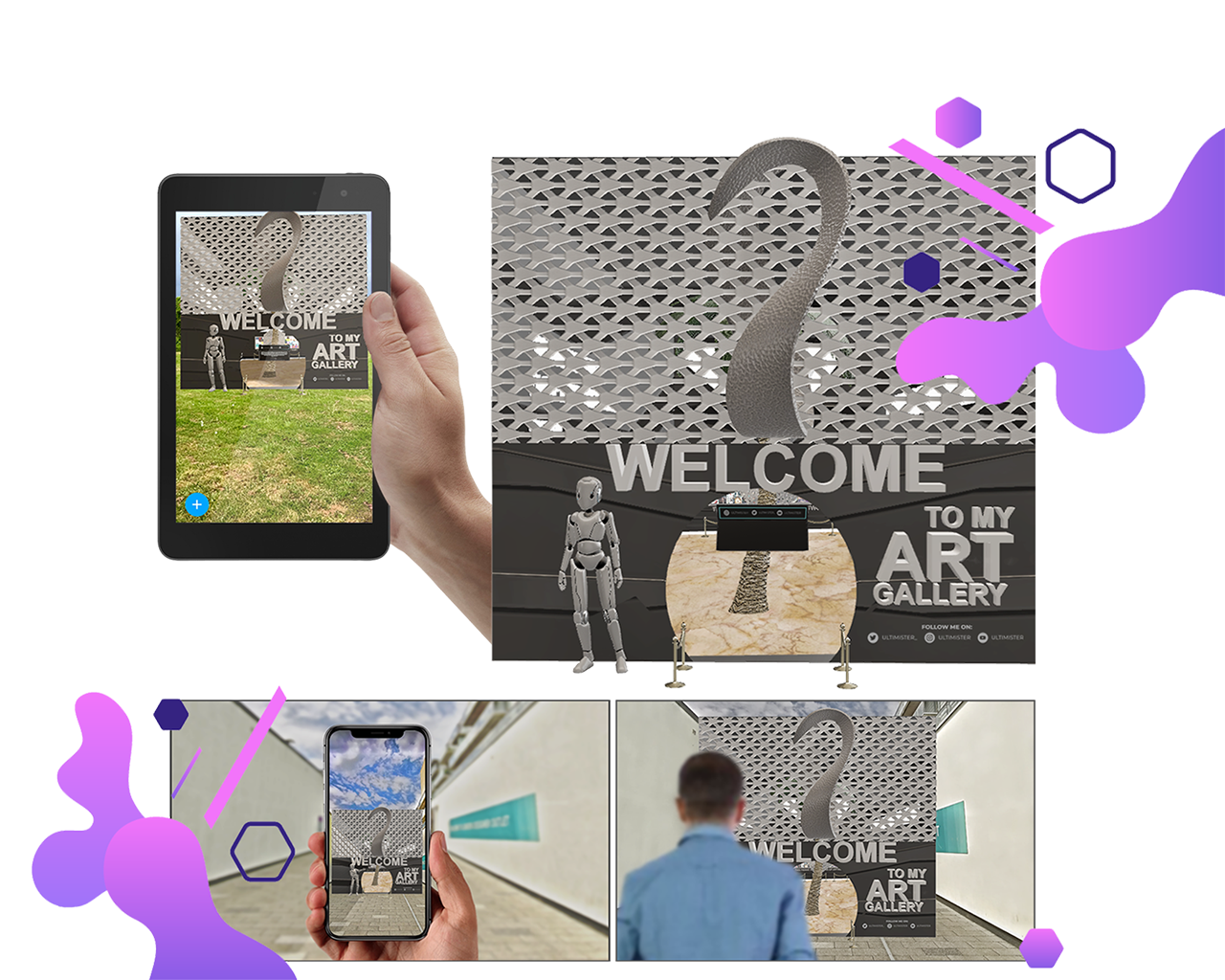
TEST
USER TESTING
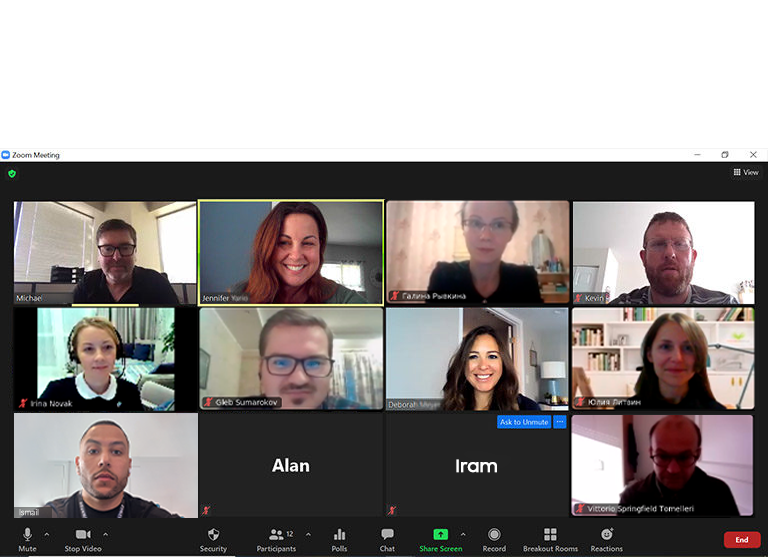
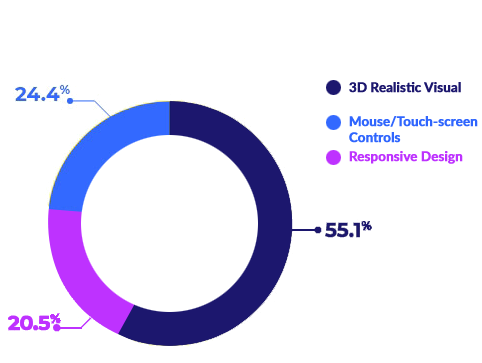
User testing proved invaluable in refining our 3D art gallery experience. Observing how users interacted with the prototype provided deep insights into navigation patterns, usability concerns, and overall engagement levels. I meticulously analysed user feedback to fine-tune interaction design elements, ensuring intuitive exploration of artworks and optimising performance across various devices. This iterative process not only validated our design decisions but also highlighted areas for improvement, guiding us towards a more user-centric final product.
A Demonstration of The 3D Art Gallery Experience
This recorded video shows the user's virtual visit to the NFT 3D Art Gallery that showcases artworks in an interactive, 3D environment.
REFLECTION
TAKEAWAYS & NEXT STEPS
Reflecting on my journey, developing the 3D art gallery prototype illuminated key lessons and next steps. The iterative design process reinforced the importance of user-centered design principles and responsive performance in virtual environments. Moving forward, I plan to enhance accessibility features and expand interactive elements to further enrich the user experience. Collaborating closely with other artists and incorporating ongoing user feedback will continue to drive my efforts as I strive to deliver a captivating and accessible virtual gallery experience.